Priznajmo ponekad, pretražujući web, naišli smo na tekst koji očajnički želimo podijeliti s drugima. Iako možete kopirati i zalijepiti tekst s web stranica, što ako želite istaknuti i podijeliti dio teksta?
Za to će vam najvjerovatnije trebati uređivač fotografija. Međutim, sada možete označavati i dijeliti citate sa web lokacija koristeći preglednik Google Chrome
Google je nedavno predstavio novu funkciju u Chrome pretraživaču koja omogućava korisnicima da lako dijele citate sa web stranica. Funkcija kartice ponude dostupna je u Chrome Beta, Dev i Canary za Android.
Koraci za kreiranje kartica s ponudama u Google Chromeu
Dakle, ako želite pristupiti i koristiti funkciju Quote Card u Google Chromeu, onda čitate pravi članak. U nastavku smo podijelili vodič korak po korak o omogućavanju i korištenju funkcije Webnotes Stylize u Chromeu. Hajde da proverimo.
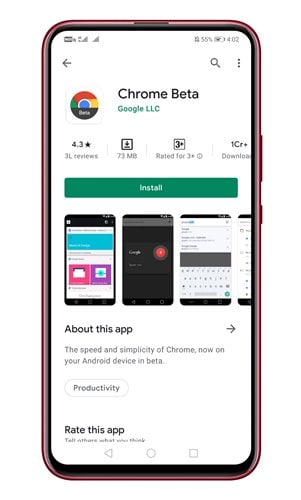
Korak 1. Prvo idite na Google Play Store i preuzmite Chrome Beta verziju.
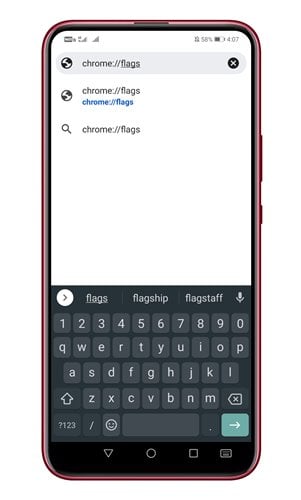
Korak 2. U URL traci upišite “Chrome: // zastavice”
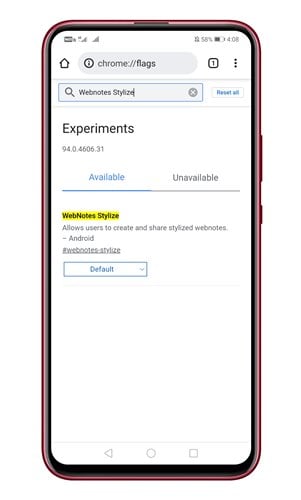
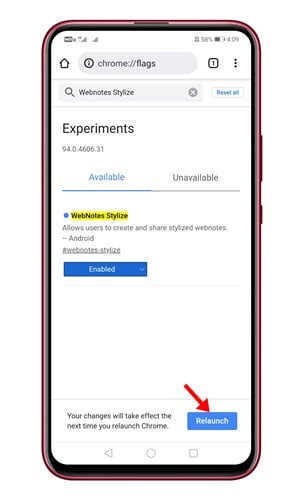
Treći korak. Na stranici Chrome eksperimenti potražite "Stiliziraj web bilješke".
Korak 4. Pritisnite dugme "Podrazumevano" pored Chrome zastavice i izaberite "Možda".
Korak 5. Kada završite, kliknite na dugme. Ponovo pokrenite sistem Za ponovno pokretanje web pretraživača.
Korak 6. Sada otvorite bilo koji web Lokacija i odaberite dio teksta koji želite podijeliti. Nakon toga pritisnite dugme “ dijeliti ".
Lokacija i odaberite dio teksta koji želite podijeliti. Nakon toga pritisnite dugme “ dijeliti ".
Korak 7. U meniju Dijeli dodirnite opciju “Kreiraj karticu” .
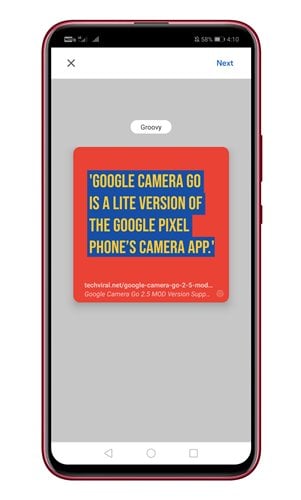
Korak 8. Na sljedećoj stranici odaberite predložak kartice. Trenutno Chrome nudi 10 šablona. Možete odabrati onu koja vam se sviđa.
Korak 9. Kada završite, kliknite na dugme. sljedeći Podijelite karticu gdje god želite.
Ovo je! Gotov sam. Ovako možete dijeliti oznake s cijenama na Google Chrome-u.
Dakle, ovaj vodič govori o tome kako kreirati licitacijske kartice na pregledniku Google Chrome. Nadam se da vam je ovaj članak pomogao! Molimo podijelite i sa svojim prijateljima. Ako imate bilo kakvih nedoumica u vezi s tim, obavijestite nas u polju za komentare ispod.