Angesichts der hervorragenden Unterstützung verschiedener Programmiersprachen und einer Vielzahl von Funktionen ist es keine Überraschung, dass VS Code bei Entwicklern zu den ersten Wahlen zählt. Ein wichtiger Aspekt, der VSCode auszeichnet, ist die anpassbare Benutzeroberfläche durch Themen. In diesem Artikel werden die besten Funktionen von Visual Studio Code erläutert, um Ihr Programmiererlebnis zu verbessern.
Die Bedeutung von Visual Studio-Symbolthemen
Die Auswahl des richtigen Themas für Ihre VSCode-Umgebung kann Ihre Produktivität und Ihr gesamtes Codierungserlebnis erheblich beeinflussen. Themes bieten verschiedene Farbschemata und visuelle Elemente, die den unterschiedlichen Vorlieben der Entwickler gerecht werden. Ein gut ausgewähltes Thema bietet Vorteile wie:
- Verbessern Sie die Konzentration beim Codieren
- Verbesserte Lesbarkeit des Codes
- Reduzieren Sie die Belastung Ihrer Augen bei längeren Programmiersitzungen
- Optisch ansprechende Benutzeroberfläche
Top-Funktionen von Visual Studio Code für 2023
Visual Studio Code-Designs sind eine großartige Möglichkeit, Ihre Sitzungen mit hellen Farben und Kontrasten aufzuhellen oder eine beruhigende, augenfreundliche Farbpalette zu erstellen.
Hier sind die Top 10 Themes für Visual Studio Code für 2023. Diese gehören zu den beliebtesten Optionen und haben bei Hunderttausenden zufriedenen Benutzern hervorragende Bewertungen erhalten.
1. Atom One Dark-Thema

Unter den vielen dunklen Eigenschaften dominiert er Atom One dunkel Mit über 7 Millionen Installationen und einer außergewöhnlichen Bewertung von 4.6/5. Die auffällige Kombination aus Hellviolett, Hellblau und leuchtendem Rot bildet einen Kontrast zum schwarzen Hintergrund. Mit Atom One Dark lässt sich leicht erkennen, welche Teile des Codes falsch aussehen, da sie verblüffende visuelle Abweichungen aufweisen.
2. Die Nachteule

Nachteule Es wurde speziell für Nachtentwickler entwickelt und verfügt über beeindruckende 1.8 Millionen Installationen und eine Bewertung von 4.9/5. Das unverwechselbare Farbschema des Themas, das aus Hellviolett, Gelborange, Hellgrün, Indigo und Blau besteht, kommt farbenblinden Benutzern entgegen und ist gut geeignet für Umgebungen mit wenig Licht.
Wenn Sie den Tagesmodus verwenden, gibt es eine Day Owl-Option, die einwandfrei funktioniert, aber der Kontrast von Night Owl ist korrekt eingestellt.
3. JellyFish-Thema

Genießen Sie das JellyFish-Thema Mit einer Bewertung von 4.6/5 und 156000 Installationen werden Entwickler aufgefordert, in die vom Meer inspirierten Tiefen einzutauchen. Aquablaue, tiefe Gelb- und Rosenrottöne erinnern an eine Unterwasserreise und ermöglichen Ihnen das Programmieren in einer lebendigen, farbenfrohen Umgebung.
Grelle Farben können jedoch zu viel sein, sodass Sie möglicherweise Ihre Kontrast- und Farbeinstellungen anpassen oder eine geeignete Hintergrundbeleuchtung verwenden müssen, um eine Überanstrengung der Augen zu vermeiden.
4. FireFly Pro

FireFly Pro , ein strahlendes Thema, das vom Glanz der Glühwürmchen inspiriert ist, hat über 94000 Installationen. Dieses Theme bietet drei dunkle Skins – Firefly Pro, Midnight und Bright – und verwendet Hellviolett, Himmelblau, Grün und Orange, um ein leuchtendes Codierungserlebnis zu schaffen.
FireFly Pro verwendet mehr Gelbtöne als die meisten anderen Themes, weshalb es für helle Hintergründe weniger geeignet ist. Auch die Farbpalette ist begrenzt, aber der Kontrast zum dunklen Hintergrund wirkt sich positiv aus.
5. Mitternachtssynth

Auch wenn es sich möglicherweise nicht der gleichen Beliebtheit erfreut wie andere Themes, sollte eine Installation nicht übersehen werden Midnight Synth 27000 Installationen. Dieses Thema ist eine Symphonie aus Hellviolett, Dunkelviolett, Rosa und Cyan und trifft Entwickler, die eine mysteriösere Krypto-Atmosphäre bevorzugen.
Bei Midnight Synth fehlen kräftige Gelb- und Rottöne als Kontrast, aber eine beruhigende, auf Blau basierende Farbpalette sollte ausreichen und dennoch die Möglichkeit bieten, den Code auf Fehler zu untersuchen.
6. Kobalt 2

Kobalt2 Es ist ein auffälliges Thema mit einem lebendigen Farbschema, das Blau-, Gelb- und Rosatöne umfasst. Sein kontrastreicher Look hat eine treue Anhängerschaft von Entwicklern gewonnen, die sein schlankes, modernes Design zu schätzen wissen. Aufgrund seines hohen Kontrasts eignet es sich auch hervorragend für Übertragungen und Bildschirmübertragungen.
7. Dracula-Beamter

Für diejenigen, die eine eher gotische Ästhetik schätzen, bietet das offizielle Dracula-Theme eine dunkle und stimmungsvolle Umgebung, die Lila-, Rosa-, Grün- und Gelbtöne für ein schrecklich schönes Krypto-Erlebnis kombiniert. Das kontrastreiche Design wurde mehr als 5 Millionen Mal heruntergeladen.
8. Palenight-Artikel

Inspiriert von Materialdesign-Richtlinien MaterialPalenight Ein minimalistischer Look mit sanften, gedämpften Farben. Die schlichte Eleganz hat eine wachsende Community von Entwicklern angezogen, die Wert auf Einfachheit und Klarheit in ihrer Programmierumgebung legen. Es verfügt über Optionen für hohen und mittleren Kontrast für mehr Individualisierung.
9. Solar Obscura

Solarisierte Dunkelheit Dies ist ein klassischer Favorit unter Entwicklern und ein Design mit geringem Kontrast, das die Belastung der Augen reduzieren soll. Es hat über 94000 Downloads und sorgfältig ausgewählte Farbpaletten schaffen eine harmonische Balance zwischen warmen und kühlen Tönen und fördern eine ruhige und konzentrierte Krypto-Umgebung. Es gibt einen hellen und einen dunklen Modus, was aufgrund der etwas seltsamen Hintergrundfarben etwas gewöhnungsbedürftig sein kann.
10. Noctis

Umfassen Sie die Dunkelheit mit einem Thema Noctis , was eine weitere gute Wahl für Programmierer ist, die lieber bis spät in die Nacht arbeiten. Mit einem eleganten und modernen Look bietet dieses Thema eine Reihe sorgfältig ausgewählter Farbpaletten, die die Belastung der Augen verringern und die Lesbarkeit verbessern.
Diese Themen werden auf der Grundlage ihrer Beliebtheit, Bewertungen und einzigartigen Eigenschaften ausgewählt und bieten Entwicklern eine Vielzahl von Optionen. Ganz gleich, ob Sie die entspannende Ruhe von Atom One Dark oder die dezente Eleganz von Material Palenight bevorzugen, jedes Thema bietet eine eigene visuelle Umgebung, die Sie bei Ihren Programmierbemühungen unterstützt und inspiriert.
So ändern Sie das Thema und die Farben Ihres VS-Symbols
Das Anpassen Ihrer Visual Studio Code-Umgebung ist einfach und intuitiv. VS Code verfügt über einen soliden Satz vorinstallierter Themes, die Ihnen genügend Zeit geben sollten, zu entscheiden, welche Aspekte der Themes Ihnen am besten gefallen: Kontrast, Farboptionen, Lesbarkeit oder Blendung.
Um das Thema Ihres VS-Symbols zu ändern, befolgen Sie diese einfachen Schritte:
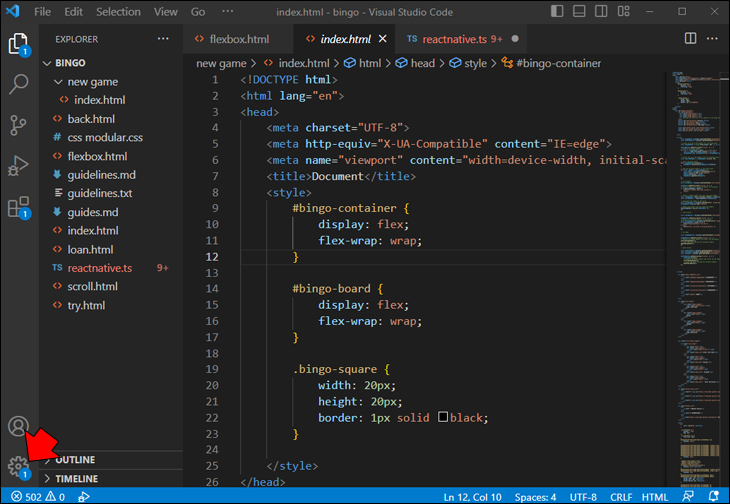
- einschalten Visual Studio Code Und klicken Sie Zahnrad-Symbol befindet sich in der unteren linken Ecke des Fensters, um auf das Einstellungsmenü zuzugreifen.
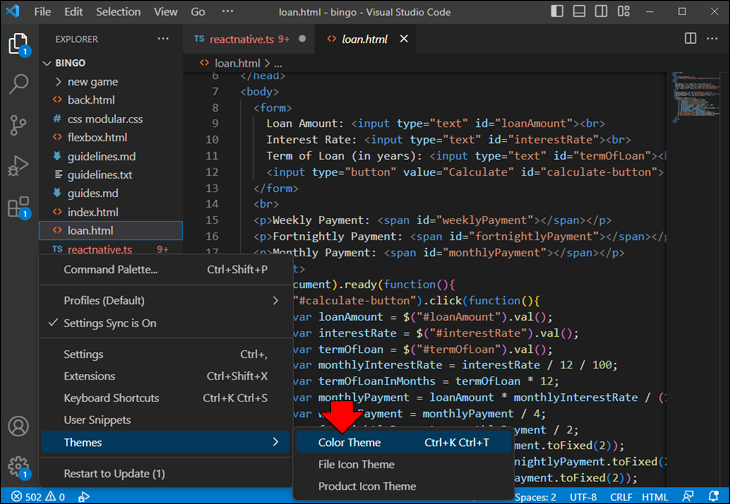
- Lokalisieren Farbthema aus der angezeigten Dropdown-Liste. Dadurch wird ein neues Menü mit den aktuell auf Ihrem System installierten Themes angezeigt.
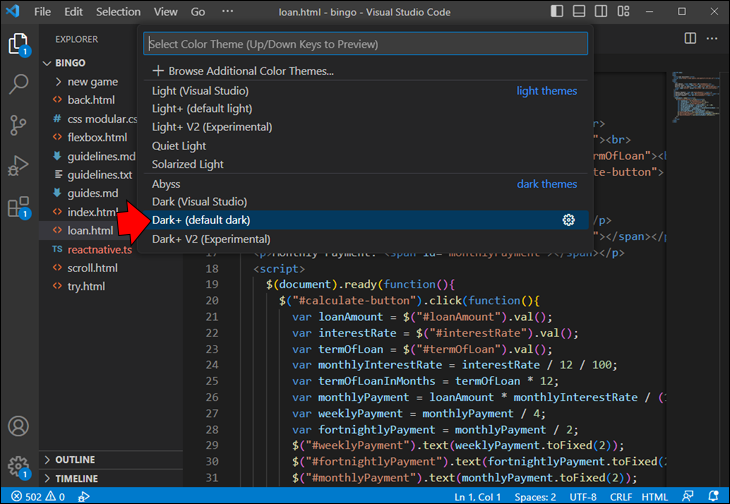
- Durchsuchen Sie die verfügbaren Optionen und klicken Sie auf das Thema Ihrer Wahl. Änderungen werden sofort übernommen, sodass Sie eine Vorschau des ausgewählten Themas in Echtzeit anzeigen können.
Wenn Sie andere Themes installieren möchten, ist der Visual Studio Marketplace eine Fundgrube an Möglichkeiten. So greifen Sie auf die neuen Themes zu und installieren sie:
- Klicken Sie in Visual Studio Code auf das Symbol „Erweiterungen anzeigen“ oder tippen Sie darauf Strg + Umschalt + X. (oder Befehlstaste + Umschalttaste + X unter macOS), um die Seitenleiste „Erweiterungen“ zu öffnen.
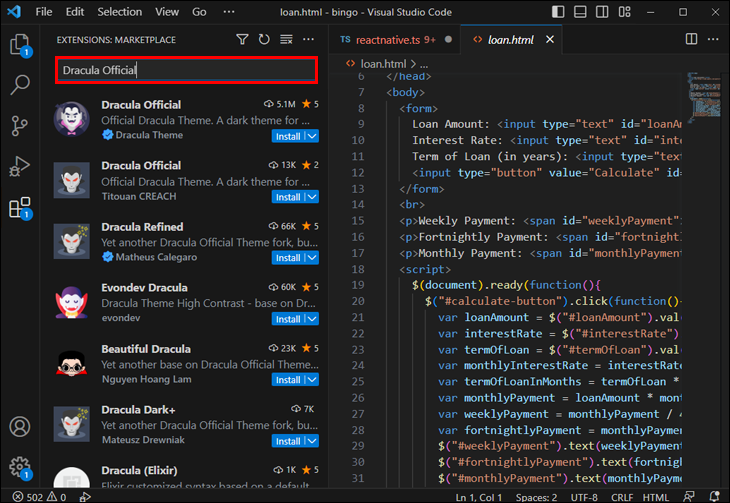
- Suchen Sie nach Ihrem gewünschten Thema mit Schlüsselwörtern wie „Thema“ oder dem Namen des spezifischen Themas, das in unserer Top-10-Liste aufgeführt ist.
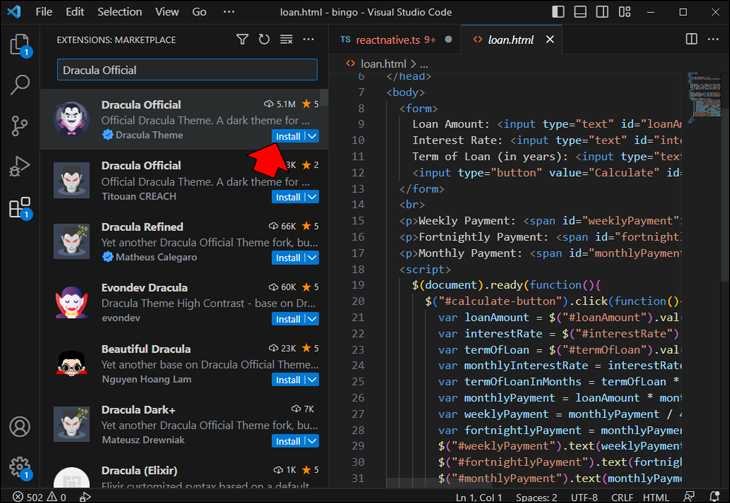
- Klicken تثبيت Klicken Sie auf das Thema, das Sie hinzufügen möchten. Wenn Sie fertig sind, wird es in einer Liste verfügbar sein Farbthema wählen.
Experimentieren Sie mit verschiedenen Themen, um das perfekte Thema zu finden, das zu Ihrem Programmierstil und Ihren Vorlieben passt, und heben Sie Ihre Entwicklungserfahrung auf ein neues Niveau.
Faktoren, die bei der Auswahl eines Visual Studio-Symboldesigns zu berücksichtigen sind
Berücksichtigen Sie bei der Auswahl eines Themas für Ihre VSCode-Umgebung die folgenden Faktoren:
- Persönliche Präferenz: Wählen Sie ein Thema, das Ihrem Geschmack entspricht und eine optisch ansprechende Umgebung bietet.
- Barrierefreiheit: Stellen Sie sicher, dass das von Ihnen ausgewählte Thema barrierefrei ist, und berücksichtigen Sie dabei Faktoren wie Farbenblindheit und schlechte Lichtverhältnisse.
- Codierungsdauer: Berücksichtigen Sie die Zeit, die Sie mit dem Codieren verbringen. Dunkle Themen eignen sich oft besser für lange Sitzungen, um die Augen zu entlasten.
Das letzte Thema
Indem Sie die wichtigsten in diesem Artikel genannten Themen sowie persönliche Vorlieben und Zugänglichkeit berücksichtigen, können Sie die perfekte Umgebung für Ihr Entwicklungsgeschäft schaffen. Experimentieren Sie mit verschiedenen Themen, um dasjenige zu finden, das Ihren Bedürfnissen und Vorlieben am besten entspricht, und sorgen Sie so für ein angenehmeres und effektiveres Programmiererlebnis.
Denken Sie daran, dass der Visual Studio Marketplace eine große Auswahl an Themen bietet. Wenn die in diesem Artikel genannten Themen also nicht ganz Ihren Vorlieben entsprechen, können Sie jederzeit andere Optionen erkunden, um die perfekte Lösung zu finden.
Haben Sie ein Lieblingsthema gefunden, das hier nicht aufgeführt ist? Sagen Sie es uns im Kommentarbereich unten.