Myönnän, että joskus nettiä selatessamme törmäsimme tekstiin, jonka haluamme kipeästi jakaa muiden kanssa. Vaikka voit kopioida ja liittää tekstiä verkkosivustoilta, entä jos haluat korostaa ja jakaa tekstin?
Tätä varten tarvitset todennäköisesti valokuvaeditorin. Voit kuitenkin nyt merkitä ja jakaa lainauksia verkkosivustoilta Google Chrome -selaimella
Google esitteli äskettäin Chrome-selaimessa uuden ominaisuuden, jonka avulla käyttäjät voivat helposti jakaa lainauksia verkkosivustoilta. Tarjouskorttiominaisuus on saatavilla Chrome Beta-, Dev- ja Canary for Android -versioissa.
Vaiheet tarjouskorttien luomiseen Google Chromessa
Joten jos haluat käyttää ja käyttää tarjouskorttiominaisuutta Google Chromessa, luet oikean artikkelin. Alla olemme jakaneet vaiheittaisen oppaan Webnotes Stylize -ominaisuuden käyttöönotosta ja käytöstä Chromessa. Tarkistetaan.
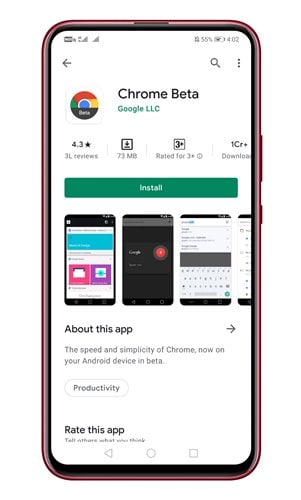
Vaihe 1. Siirry ensin Google Play Kauppaan ja lataa Chromen beta-versio.
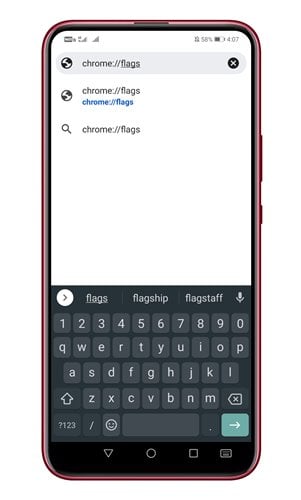
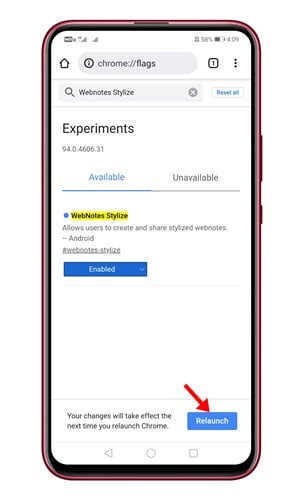
Vaihe 2. Kirjoita URL-palkkiin "Chrome: // liput"
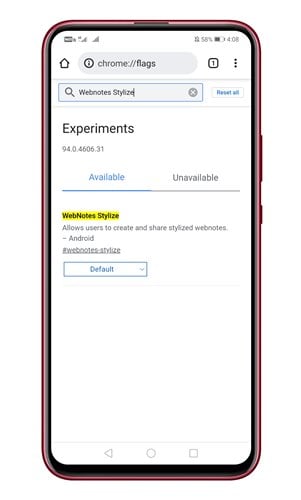
Kolmas askel. Etsi Chrome-kokeilusivulta "Web-muistiinpanojen tyyli".
Vaihe 4. Paina Chrome-lipun vieressä olevaa Oletus-painiketta ja valitse "Voi olla".
Vaihe 5. Kun olet valmis, napsauta painiketta. Käynnistä uudelleen Voit käynnistää selaimen uudelleen.
Vaihe 6. Avaa nyt mikä tahansa verkko Sijainti ja valitse tekstin osa, jonka haluat jakaa. Paina sen jälkeen painiketta " jakaa ".
Sijainti ja valitse tekstin osa, jonka haluat jakaa. Paina sen jälkeen painiketta " jakaa ".
Vaihe 7. Napauta Jaa-valikosta vaihtoehtoa "Luo kortti" .
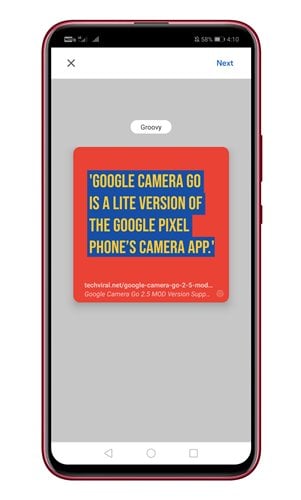
Vaihe 8. Valitse seuraavalla sivulla korttimalli. Tällä hetkellä Chrome tarjoaa 10 mallia. Voit valita haluamasi.
Vaihe 9. Kun olet valmis, napsauta painiketta. seuraava Jaa kortti missä haluat.
Tämä on! Olen valmis. Näin voit jakaa hintalappuja Google Chromessa.
Joten tässä oppaassa käsitellään tarjouskorttien luomista Google Chrome -selaimella. Toivottavasti tämä artikkeli auttoi sinua! Ole hyvä ja jaa myös ystäviesi kanssa. Jos sinulla on epäilyksiä tästä, ilmoita meille alla olevassa kommenttikentässä.