आइए स्वीकार करें कि कभी-कभी, वेब पर सर्फिंग करते समय, हमारे सामने कोई ऐसा पाठ आता है जिसे हम दूसरों के साथ साझा करना चाहते हैं। हालाँकि आप वेबसाइटों से टेक्स्ट कॉपी और पेस्ट कर सकते हैं, लेकिन यदि आप टेक्स्ट के एक टुकड़े को हाइलाइट और साझा करना चाहते हैं तो क्या होगा?
उसके लिए, आपको संभवतः एक फोटो संपादक की आवश्यकता होगी। हालाँकि, अब आप Google Chrome ब्राउज़र का उपयोग करके वेबसाइटों के उद्धरणों को हाइलाइट और साझा कर सकते हैं
Google ने हाल ही में Chrome ब्राउज़र में एक नई सुविधा पेश की है जो उपयोगकर्ताओं को वेबसाइटों से उद्धरण आसानी से साझा करने की अनुमति देती है। उद्धरण कार्ड सुविधा एंड्रॉइड के लिए क्रोम बीटा, डेव और कैनरी में उपलब्ध है।
गूगल क्रोम में कोटेशन कार्ड बनाने के चरण
इसलिए, यदि आप Google Chrome में कोट कार्ड सुविधा का उपयोग और उपयोग करना चाहते हैं, तो आप सही लेख पढ़ रहे हैं। नीचे, हमने क्रोम में वेबनोट्स स्टाइलाइज़ सुविधा को सक्षम करने और उपयोग करने पर चरण-दर-चरण मार्गदर्शिका साझा की है। की जाँच करें।
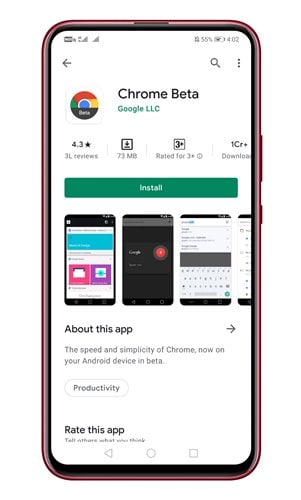
चरण 1। सबसे पहले, Google Play Store पर जाएं और Chrome बीटा बिल्ड डाउनलोड करें।
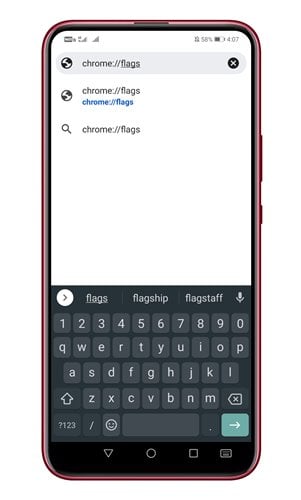
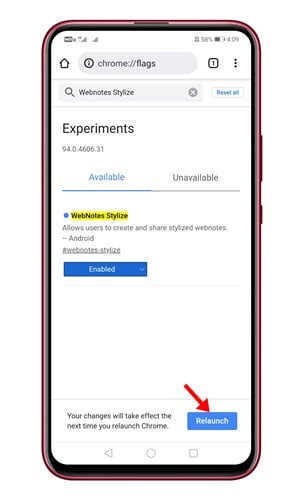
चरण 2। यूआरएल बार में टाइप करें "क्रोम: // झंडे"
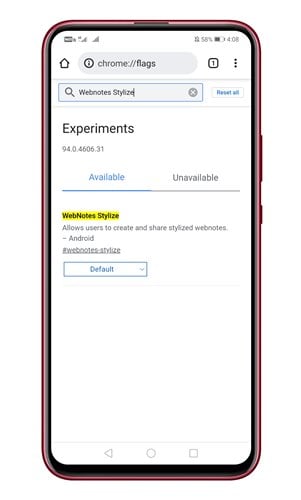
तीसरा चरण। Chrome अनुभव पृष्ठ पर, खोजें "वेबनोट्स स्टाइलाइज़"।
चरण 4। Chrome फ़्लैग के आगे डिफ़ॉल्ट बटन दबाएँ और चुनें "शायद"।
चरण 5। एक बार हो जाने के बाद, बटन पर क्लिक करें। रीबूट वेब ब्राउज़र को पुनरारंभ करने के लिए।
चरण 6। अब कोई भी वेब खोलें स्थान और पाठ के उस भाग का चयन करें जिसे आप साझा करना चाहते हैं। उसके बाद बटन दबाएं साझा करने के लिए "।
स्थान और पाठ के उस भाग का चयन करें जिसे आप साझा करना चाहते हैं। उसके बाद बटन दबाएं साझा करने के लिए "।
चरण 7। शेयरिंग मेनू से, एक विकल्प पर टैप करें "एक कार्ड बनाएं" .
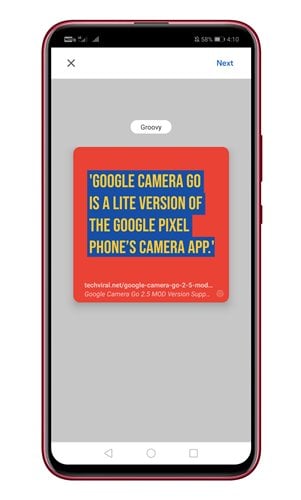
चरण 8। अगले पृष्ठ पर, कार्ड टेम्पलेट चुनें। फिलहाल, क्रोम 10 टेम्पलेट्स ऑफर करता है। आप जो चाहें उसे चुन सकते हैं।
चरण 9। एक बार हो जाने के बाद, बटन पर क्लिक करें। अगला वाला और जहाँ भी आप चाहें कार्ड साझा करें।
यह बात है! मैंने पूरा कर लिया। इस प्रकार आप Google Chrome पर मूल्य टैग साझा कर सकते हैं।
तो, यह मार्गदर्शिका Google Chrome पर बोली कार्ड बनाने के तरीके के बारे में है। आशा है इस लेख से आपको मदद मिली! कृपया इसे अपने दोस्तों के साथ भी शेयर करें। अगर आपके मन में इससे जुड़ा कोई संदेह है तो हमें नीचे कमेंट बॉक्स में बताएं।