Met zijn uitstekende ondersteuning voor verschillende programmeertalen en een groot aantal functies, is het geen verrassing dat VS Code tot de topkeuzes onder ontwikkelaars behoort. Een belangrijk aspect dat VSCode onderscheidt, is de aanpasbare interface via thema's. Dit artikel onderzoekt de beste functies van Visual Studio Code om uw codeerervaring te verbeteren.
Het belang van Visual Studio-pictogramthema's
Het kiezen van het juiste thema voor uw VSCode-omgeving kan een grote invloed hebben op uw productiviteit en uw algehele codeerervaring. Thema's bieden verschillende kleurenschema's en visuele elementen die voldoen aan de verschillende voorkeuren van ontwikkelaars. Een goed gekozen thema biedt voordelen zoals:
- Verbeter de focus tijdens het coderen
- Verbeterde codeleesbaarheid
- Verminder vermoeide ogen tijdens langdurige codeersessies
- Visueel aantrekkelijke interface
Top Visual Studio Code-functies voor 2023
Visual Studio Code-thema's zijn een geweldige manier om uw sessies op te fleuren met heldere kleuren en contrasten of om een rustgevend, oogvriendelijk kleurenpalet te creëren.
Hier zijn de top 10 thema's voor Visual Studio Code voor 2023. Deze behoren tot de meest populaire opties en hebben uitstekende beoordelingen gekregen van honderdduizenden tevreden gebruikers.
1. Atom One Dark-thema

Onder de vele duistere eigenschappen domineert hij Atoom Een Donker Met meer dan 7 miljoen installaties en een uitzonderlijke beoordeling van 4.6 / 5. De opvallende combinatie van lichtpaars, lichtblauw en felrood zorgt voor een contrast met de zwarte achtergrond. Met Atom One Dark zal het gemakkelijk zijn om te zien welke delen van de code er verkeerd uitzien, omdat ze verbluffende visuele mismatches zullen hebben.
2. De nachtuil

Nachtuil Het is gebouwd met nachtelijke ontwikkelaars in gedachten en heeft een indrukwekkende 1.8 miljoen installaties en een beoordeling van 4.9 / 5. Het kenmerkende kleurenschema van het thema, met lichtpaars, geelachtig oranje, lichtgroen, indigo en blauw, is geschikt voor kleurenblinde gebruikers en is zeer geschikt voor omgevingen met weinig licht.
Als u een dagmodusgebruiker bent, is er een Daguil-optie die prima werkt, maar het contrast van Nachtuil is correct ingesteld.
3. JellyFish-thema

Geniet van het JellyFish-thema Met een beoordeling van 4.6/5 en 156000 installaties worden ontwikkelaars aangespoord om zich onder te dompelen in door de zee geïnspireerde diepten. Tinten aquablauw, diepgeel en rozerood roepen een onderwaterreis op, zodat u kunt programmeren in een levendige, kleurrijke omgeving.
Oogverblindende kleuren kunnen echter te veel zijn, dus u moet mogelijk uw contrast- en kleurinstellingen aanpassen of de juiste achtergrondverlichting gebruiken om vermoeide ogen te voorkomen.
4. FireFlyPro

FireFly Pro , een stralend thema geïnspireerd door de schittering van vuurvliegjes, heeft meer dan 94000 installaties. Dit thema biedt drie donkere skins - Firefly Pro, Midnight en Bright - en gebruikt lichtviolet, hemelsblauw, groen en oranje om een lichtgevende codeerervaring te creëren.
FireFly Pro gebruikt meer gele tinten dan de meeste andere thema's, waardoor het minder geschikt is voor felle achtergronden. Ook het kleurenpalet is beperkt, maar het contrast tegen de donkere achtergrond werkt in zijn voordeel.
5. Middernachtsynth

Hoewel het misschien niet dezelfde brede populariteit geniet als andere thema's, mag een installatie niet over het hoofd worden gezien Midnight Synth 27000 installaties. Dit thema is een symfonie van lichtpaars, donkerpaars, roze en cyaan en raakt een snaar bij ontwikkelaars die de voorkeur geven aan een meer mysterieuze cryptovibe.
Midnight Synth mist gedurfde gele en rode tinten voor contrast, maar een rustgevend, op blauw gebaseerd kleurenpalet zou voldoende moeten zijn, terwijl je nog steeds naar de code kunt kijken op fouten.
6. Kobalt 2

Kobalt2 Het is een opvallend thema met een levendig kleurenschema met tinten blauw, geel en roze. Het contrastrijke uiterlijk heeft een toegewijde aanhang verdiend van ontwikkelaars die het gestroomlijnde, moderne ontwerp waarderen. Het is ook uitstekend geschikt voor uitzendingen en het delen van schermen vanwege het hoge contrast.
7. Dracula-ambtenaar

Voor degenen die een meer gotische esthetiek waarderen, biedt het Dracula Official-thema een donkere en humeurige omgeving die tinten paars, roze, groen en geel combineert voor een vreselijk mooie crypto-ervaring. Het thema met hoog contrast is meer dan 5 miljoen keer gedownload.
8. Palenight-artikel

Geïnspireerd door richtlijnen voor materiaalontwerp Materiaal Palenight Een minimalistische look met zachte, gedempte kleuren. De ingetogen elegantie heeft een groeiende gemeenschap van ontwikkelaars aangetrokken die waarde hechten aan eenvoud en duidelijkheid in hun codeeromgeving. Het heeft opties voor hoog en gemiddeld contrast voor meer maatwerk.
9. Zonne-obscura

Gesolariseerd donker Een klassieke favoriet onder ontwikkelaars, dit is een thema met een laag contrast dat is ontworpen om vermoeide ogen te verminderen. Het heeft meer dan 94000 downloads en zorgvuldig geselecteerde kleurenpaletten creëren een harmonieuze balans tussen warme en koele tonen, wat een rustige en gefocuste crypto-omgeving bevordert. Het wordt geleverd in lichte en donkere modi, wat even wennen kan zijn vanwege de ietwat vreemde achtergrondkleuren.
10. Noctis

Omarm het donker met een thema Noctis , wat ook een geweldige keuze is voor programmeurs die liever 's avonds laat werken. Met een gestroomlijnde en moderne uitstraling biedt dit thema een reeks goedgekozen kleurenpaletten die vermoeide ogen verminderen en de leesbaarheid verbeteren.
Deze thema's worden geselecteerd op basis van hun populariteit, beoordelingen en unieke kenmerken, waardoor ontwikkelaars een breed scala aan opties krijgen. Of je nu de voorkeur geeft aan de ontspannende kalmte van Atom One Dark of de ingetogen elegantie van Material Palenight, elk thema biedt een aparte visuele omgeving om je programmeerinspanningen te ondersteunen en te inspireren.
Hoe u het thema en de kleuren van uw VS-pictogram kunt wijzigen
Het proces van het aanpassen van uw Visual Studio Code-omgeving is eenvoudig en intuïtief. VS Code houdt een solide set vooraf geïnstalleerde thema's bij, die u voldoende tijd zouden moeten geven om te beslissen welke aspecten van thema's u het leukst vinden: contrast, kleuropties, leesbaarheid of verblinding.
Volg deze eenvoudige stappen om het thema van uw VS-pictogram te wijzigen:
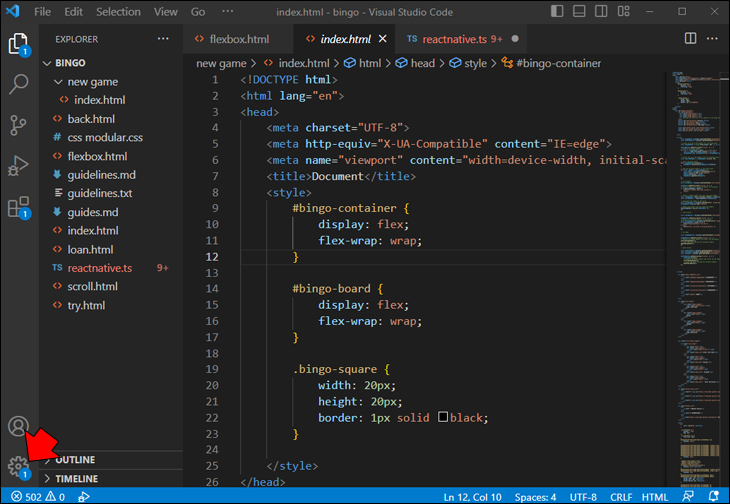
- aanzetten Visual Studio-code En klik tandwiel icoon bevindt zich in de linkerbenedenhoek van het venster om toegang te krijgen tot het instellingenmenu.
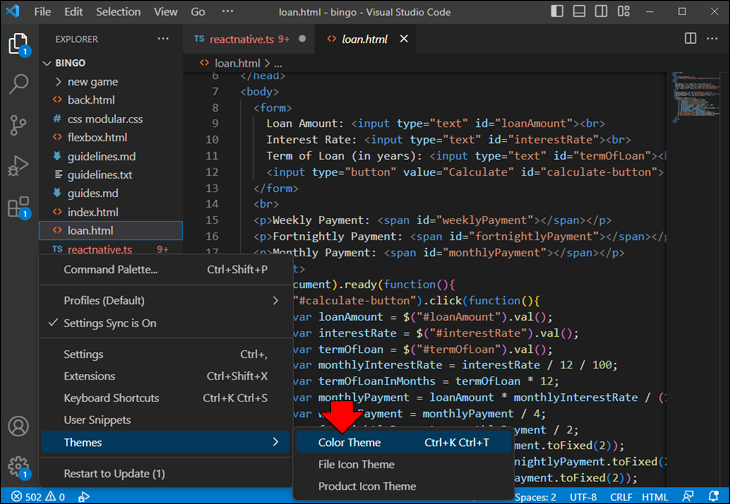
- bevind zich Kleurenthema uit de vervolgkeuzelijst die verschijnt. Hierdoor verschijnt een nieuw menu met de thema's die momenteel op uw systeem zijn geïnstalleerd.
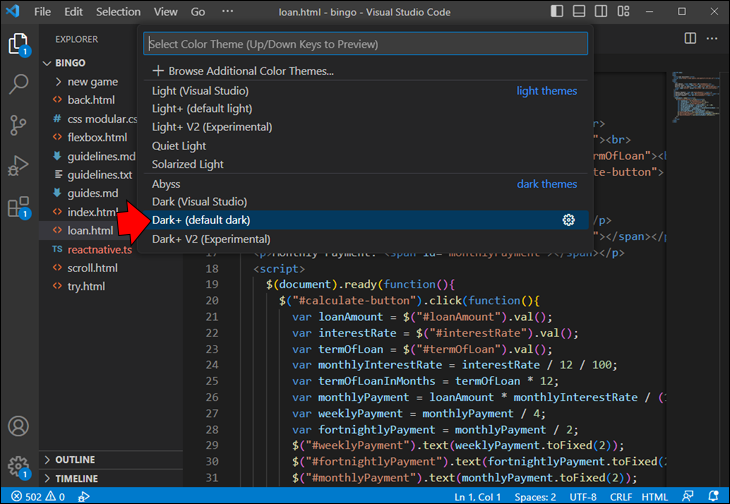
- Blader door de beschikbare opties en klik op het onderwerp van uw keuze. Wijzigingen worden onmiddellijk toegepast, zodat u het geselecteerde thema in realtime kunt bekijken.
Wil je andere thema's installeren, dan is de Visual Studio Marketplace een schat aan mogelijkheden. Ga als volgt te werk om de nieuwe thema's te openen en te installeren:
- Klik in Visual Studio Code op het pictogram Extensies weergeven of tik op Ctrl+Shift+X (of Cmd+Shift+X op macOS) om de zijbalk Extensies te openen.
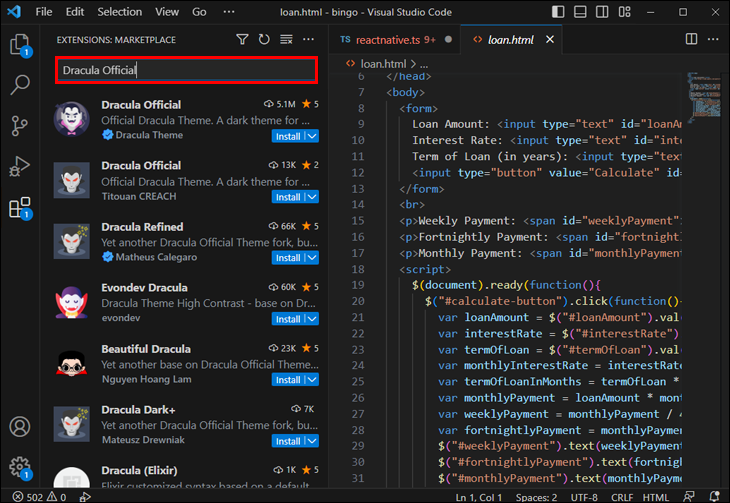
- Zoek naar uw gewenste thema met behulp van trefwoorden zoals "thema" of de naam van het specifieke thema dat in onze top 10-lijst wordt genoemd.
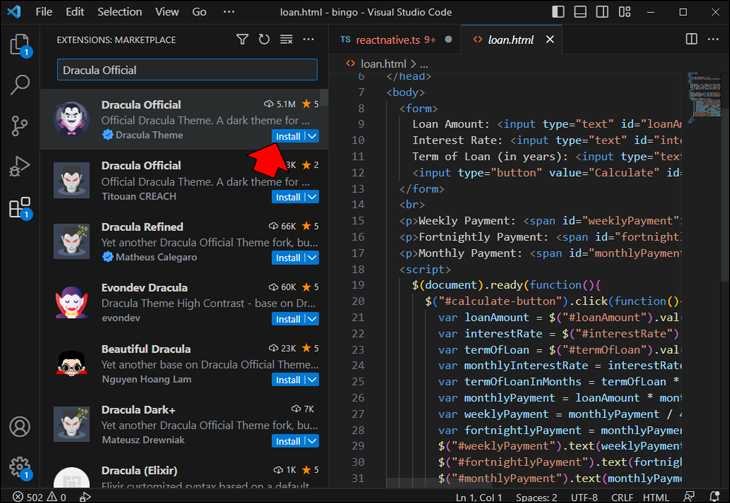
- Klik تثبيت op het thema dat u wilt toevoegen, en als u klaar bent, is het beschikbaar in een lijst Kleurenthema kiezen.
Experimenteer met verschillende thema's om het perfecte thema te vinden dat past bij uw codeerstijl en voorkeuren, en til uw ontwikkelingservaring naar nieuwe hoogten.
Factoren waarmee u rekening moet houden bij het kiezen van een Visual Studio-pictogramthema
Houd bij het selecteren van een thema voor uw VSCode-omgeving rekening met de volgende factoren:
- Persoonlijke voorkeur: Kies een thema dat past bij uw smaak en zorgt voor een visueel aantrekkelijke omgeving.
- Toegankelijkheid: Zorg ervoor dat het thema dat u selecteert toegankelijk is, rekening houdend met factoren zoals kleurenblindheid en weinig licht.
- Coderingsduur: houd rekening met de hoeveelheid tijd die u aan het coderen besteedt. Donkere thema's zijn vaak geschikter voor lange sessies om vermoeide ogen te verlichten.
Het laatste onderwerp
Door rekening te houden met de belangrijkste onderwerpen die in dit artikel worden genoemd, samen met persoonlijke voorkeuren en toegankelijkheid, kunt u de perfecte omgeving creëren voor uw ontwikkelingsbedrijf. Experimenteer met verschillende thema's om het thema te vinden dat het beste bij uw behoeften en voorkeuren past, waardoor u uiteindelijk een aangenamere en effectievere codeerervaring krijgt.
Onthoud dat de Visual Studio Marketplace een breed scala aan thema's biedt, dus als de thema's die in dit artikel worden genoemd niet helemaal overeenkomen met uw voorkeuren, kunt u altijd andere opties verkennen om de perfecte pasvorm te vinden.
Heb je een favoriet onderwerp gevonden dat hier niet wordt vermeld? Vertel het ons in de comments hieronder.