Med sin utmerkede støtte for forskjellige programmeringsspråk og en rekke funksjoner, er det ingen overraskelse at VS Code er blant de beste valgene blant utviklere. Et viktig aspekt som skiller VSCode er dets tilpassbare grensesnitt gjennom temaer. Denne artikkelen vil utforske de beste funksjonene i Visual Studio Code for å forbedre kodeopplevelsen din.
Viktigheten av Visual Studio-ikontemaer
Å velge riktig tema for VSCode-miljøet ditt kan i stor grad påvirke produktiviteten og den generelle kodeopplevelsen. Temaer gir ulike fargeskjemaer og visuelle elementer som oppfyller utviklernes forskjellige preferanser. Et velvalgt tema vil tilby fordeler som:
- Forbedre fokus mens du koder
- Forbedret kodelesbarhet
- Reduser belastningen på øynene under lengre kodeøkter
- Visuelt attraktivt grensesnitt
Topp Visual Studio Code-funksjoner for 2023
Visual Studio Code-temaer er en fin måte å lyse opp øktene dine med lyse farger og kontraster eller lage en beroligende, øyevennlig fargepalett.
Her er de 10 beste temaene for Visual Studio Code for 2023. Disse er blant de mest populære alternativene og har fått utmerkede rangeringer med hundretusenvis av fornøyde brukere.
1. Atom One Dark-tema

Blant de mange mørke trekkene dominerer han Atom One Dark Med over 7 millioner installasjoner og en eksepsjonell vurdering på 4.6/5. Dens iøynefallende kombinasjon av lys lilla, lyseblå og knallrøde skaper en kontrast mot den svarte bakgrunnen. Med Atom One Dark vil det være enkelt å oppdage hvilke deler av koden som ser feil ut, siden de vil ha imponerende visuelle uoverensstemmelser.
2. Natteravlen

Natugle Bygget med nattutviklere i tankene, har den imponerende 1.8 millioner installasjoner og en vurdering på 4.9/5. Temaets karakteristiske fargevalg, som har lys lilla, gulaktig oransje, lysegrønn, indigo og blått, har plass til fargeblinde brukere og er godt egnet for innstillinger med lite lys.
Hvis du er en dagmodusbruker, er det et Day Owl-alternativ som fungerer helt fint, men Night Owls kontrast er satt opp riktig.
3. Manet-tema

Nyt maneter-tema Med en vurdering på 4.6/5 og 156000 XNUMX installasjoner, oppfordres utviklere til å fordype seg i hav-inspirerte dybder. Nyanser av akvablått, dypt gult og rosarødt fremkaller en undervannsreise, slik at du kan programmere i et levende, fargerikt miljø.
Blendende farger kan imidlertid bli for mye, så det kan hende du må justere kontrasten og fargeinnstillingene eller bruke riktig bakgrunnsbelysning for å unngå belastning på øynene.
4. FireFly Pro

FireFly Pro , et strålende tema inspirert av briljansen til ildfluer, har over 94000 XNUMX installasjoner. Tilbyr tre mørke skall – Firefly Pro, Midnight og Bright – dette temaet bruker lys fiolett, himmelblått, grønt og oransje for å lage en lysende kodeopplevelse.
FireFly Pro bruker flere gule farger enn de fleste andre temaer, noe som gjør den mindre egnet for lyse bakgrunner. Fargepaletten er også begrenset, men kontrasten mot den mørke bakgrunnen fungerer i dens favør.
5. Midnight synth

Selv om det kanskje ikke nyter den samme brede populariteten som andre temaer, bør en installasjon ikke overses Midnight Synth 27000 XNUMX installasjoner. Dette temaet er en symfoni av lys lilla, mørk lilla, rosa og cyan, og treffer en akkord hos utviklere som foretrekker en mer mystisk krypto-stemning.
Midnight Synth mangler dristige gule og røde for kontrast, men en beroligende blå-basert fargepalett bør være tilstrekkelig mens du fortsatt kan se på koden for feil.
6. Kobolt 2

Kobolt2 Det er et iøynefallende tema med et levende fargevalg som inkluderer nyanser av blått, gult og rosa. Utseendet med høy kontrast har fått en dedikert tilhengerskare av utviklere som setter pris på den elegante, moderne designen. Den er også utmerket for kringkasting og skjermdeling på grunn av den høye kontrasten.
7. Dracula offisiell

For de som setter pris på en mer gotisk estetikk, gir Dracula Official-tema et mørkt og humørfylt miljø som kombinerer nyanser av lilla, rosa, grønt og gult for en fryktelig vakker kryptoopplevelse. Temaet med høy kontrast har blitt lastet ned mer enn 5 millioner ganger.
8. Palenight-artikkel

Inspirert av retningslinjer for materialdesign MaterialPalenight Et minimalistisk utseende som bruker myke, dempede farger. Den undervurderte elegansen har tiltrukket seg et voksende fellesskap av utviklere som verdsetter enkelhet og klarhet i deres kodemiljø. Den har høy og middels kontrast for mer tilpasning.
9. Solar obscura

Solarisert mørk En klassisk favoritt blant utviklere, dette er et lavkontrast-tema designet for å redusere belastningen på øynene. Den har over 94000 XNUMX nedlastinger, og nøye utvalgte fargepaletter skaper en harmonisk balanse mellom varme og kjølige toner, og fremmer et rolig og fokusert kryptomiljø. Den kommer i lyse og mørke moduser, noe som kan ta litt tilvenning på grunn av de noe rare bakgrunnsfargene.
10. Noctis

Omfavn mørket med et tema noctis , som er et annet godt valg for programmerere som foretrekker å jobbe sent på kvelden. Med et elegant og moderne utseende tilbyr dette temaet en rekke velvalgte fargepaletter som reduserer belastningen på øynene og forbedrer lesbarheten.
Disse temaene er valgt basert på deres popularitet, rangeringer og unike egenskaper, og gir utviklere et bredt utvalg av alternativer. Enten du foretrekker den avslappende roen til Atom One Dark eller den undervurderte elegansen til Material Palenight, gir hvert tema et distinkt visuelt miljø for å støtte og inspirere dine kodingsarbeid.
Slik endrer du temaet og fargene til VS-ikonet ditt
Prosessen med å tilpasse Visual Studio Code-miljøet er enkel og intuitiv. VS Code har et solid sett med forhåndsinstallerte temaer, som skal gi deg nok tid til å bestemme hvilke aspekter ved temaene du liker best: kontrast, fargealternativer, lesbarhet eller blende.
For å endre temaet til VS-ikonet, følg disse enkle trinnene:
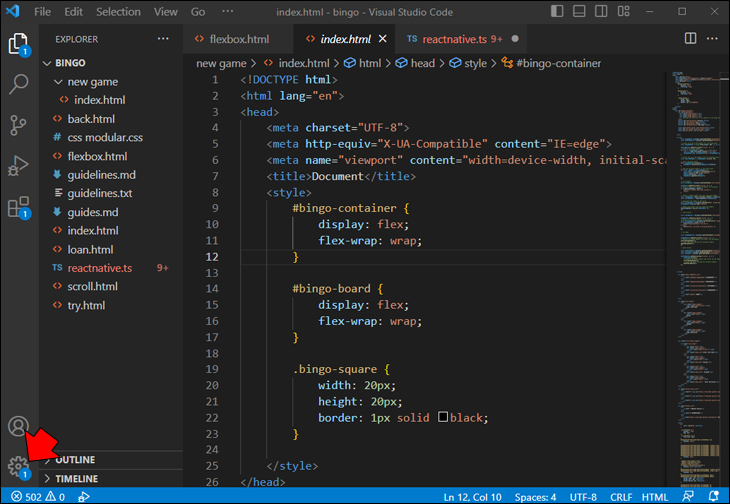
- Slå på Visual Studio Code og klikk tannhjulikon plassert i nedre venstre hjørne av vinduet for å få tilgang til innstillingsmenyen.
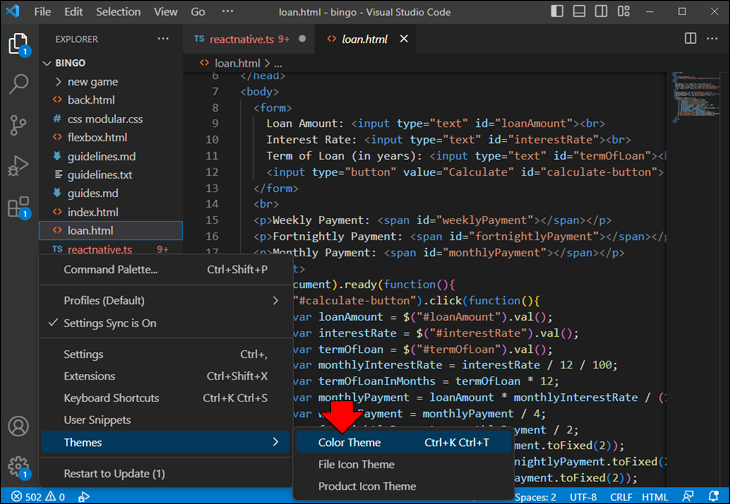
- Lokaliser Fargetema fra rullegardinlisten som vises. Dette vil få opp en ny meny som viser temaene som for øyeblikket er installert på systemet ditt.
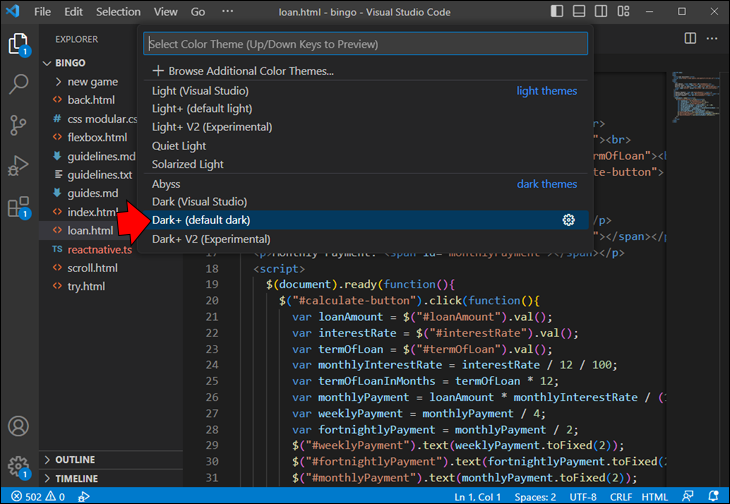
- Bla gjennom de tilgjengelige alternativene og klikk på emnet du ønsker. Endringer vil bli brukt umiddelbart, slik at du kan forhåndsvise det valgte temaet i sanntid.
Hvis du vil installere andre temaer, er Visual Studio Marketplace en skattekiste av muligheter. Slik får du tilgang til og installerer de nye temaene:
- I Visual Studio Code klikker du på Vis utvidelser-ikonet eller trykker Ctrl + Skift + X (eller Cmd+Shift+X på macOS) for å åpne sidefeltet for utvidelser.
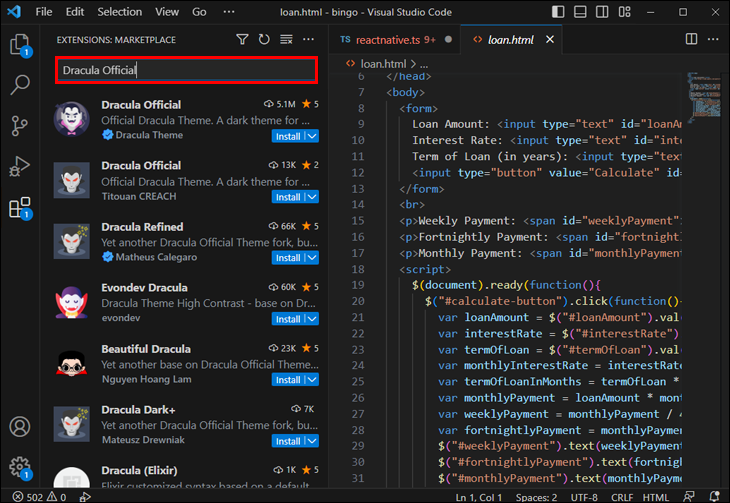
- Søk etter ønsket tema ved å bruke nøkkelord som "tema" eller navnet på det spesifikke temaet nevnt i vår topp 10-liste.
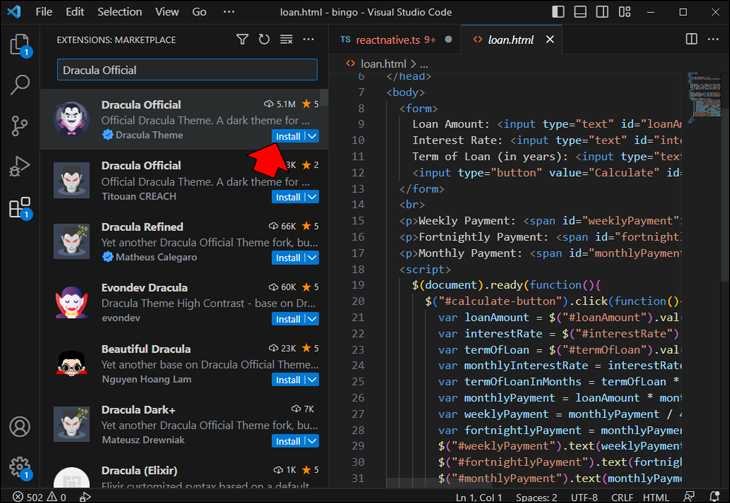
- Klikk Installasjoner på temaet du ønsker å legge til, og når du er ferdig, vil det være tilgjengelig i en liste Fargetema å velge.
Eksperimenter med forskjellige temaer for å finne den perfekte som matcher din kodestil og -preferanser, og løft utviklingsopplevelsen din til nye høyder.
Faktorer du bør vurdere når du velger et Visual Studio-ikontema
Når du velger et tema for VSCode-miljøet, må du huske på følgende faktorer:
- Personlig preferanse: Velg et tema som matcher din smak og gir et visuelt tiltalende miljø.
- Tilgjengelighet: Sørg for at temaet du velger er tilgjengelig, og tar hensyn til faktorer som fargeblindhet og dårlige lysforhold.
- Kodingsvarighet: Vurder hvor lang tid du bruker på koding. Mørke temaer er ofte mer passende for lange økter for å lindre belastningen på øynene.
Det siste temaet
Ved å vurdere de viktigste temaene nevnt i denne artikkelen, sammen med personlige preferanser og tilgjengelighet, kan du skape det perfekte miljøet for utviklingsvirksomheten din. Eksperimenter med forskjellige temaer for å finne det som passer best for dine behov og preferanser, og skaper til slutt en morsommere og mer effektiv kodeopplevelse.
Husk at Visual Studio Marketplace tilbyr et bredt spekter av temaer, så hvis temaene nevnt i denne artikkelen ikke helt samsvarer med dine preferanser, kan du alltids utforske andre alternativer for å finne den perfekte passformen.
Fant du et favorittemne som ikke var oppført her? Fortell oss i kommentarfeltet nedenfor.