Ative os recursos da plataforma web experimental!

A partir de agora, existem muitos navegadores da Web disponíveis para o Windows 10. No entanto, de todos eles, foi o Google Chrome que se destacou da multidão. Comparado a outros navegadores da Web para desktop, o Chrome oferece mais recursos e opções.
O Google também tem uma versão beta do navegador Google Chrome que permite aos usuários testar os próximos recursos. O Chrome beta é para teste e possui muitos recursos beta. No entanto, para testar os recursos experimentais, é necessário habilitar alguns sinalizadores.
Se os recursos estiverem funcionando bem após meses de testes, ele foi enviado para a versão estável do Google Chrome. Os usuários do Google Chrome podem experimentar esses recursos ativando os recursos experimentais da plataforma da Web.
Os recursos da plataforma web experimental no Google Chrome possibilitam a quem não conhece os recursos da plataforma web experimental que estão atualmente em desenvolvimento. Você pode ativar esse sinalizador no Chrome para Android, Mac, Windows, Linux, Chrome OS e Linux.
Etapas para ativar os recursos experimentais da plataforma da Web no Chrome
Este artigo compartilhará um guia detalhado sobre como habilitar recursos experimentais da plataforma da Web no navegador da Web Google Chrome.
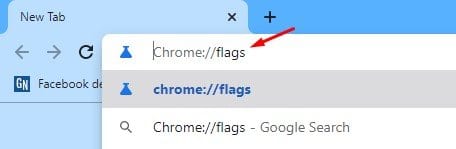
Passo 1. Em primeiro lugar, abra o navegador Google Chrome e digite
“Chrome: // sinalizadores”
Passo 2. Isso vai abrir Página de experiências do Chrome .
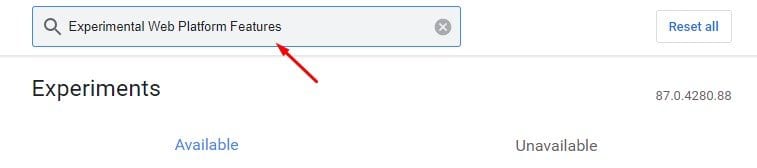
O terceiro passo. Na caixa de pesquisa, digite "Recursos experimentais da plataforma Web".
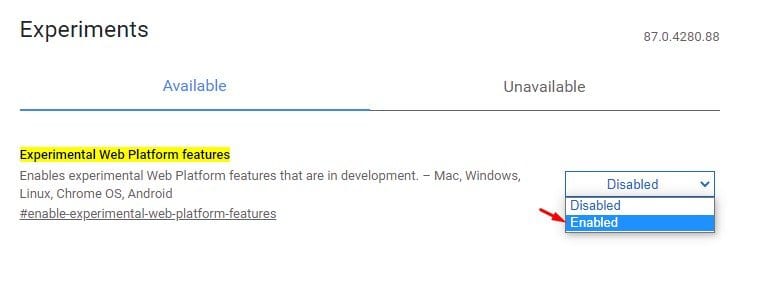
Passo 4. Agora defina os recursos da plataforma web experimental para "Pode ser" Na lista suspensa.
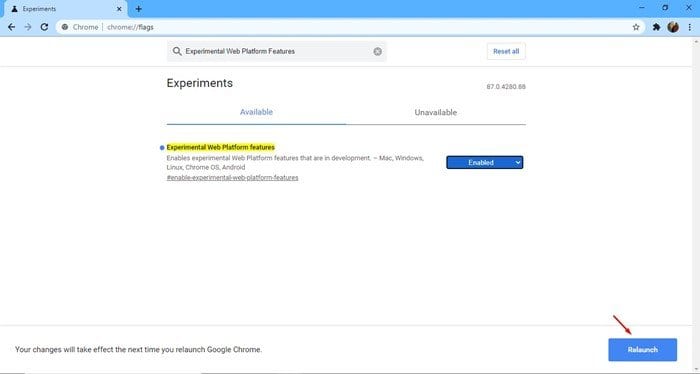
Passo 5. Uma vez habilitado, clique no botão "Reinício" Para reiniciar o navegador da web.
Isto é! Terminei. Agora o navegador Google Chrome terá os recursos em desenvolvimento. Se alguns recursos estiverem habilitados por padrão, você não precisará fazer nenhuma alteração. No entanto, alguns recursos podem exigir que determinadas tags sejam habilitadas.
ملاحظة: Recursos experimentais não estão disponíveis na versão estável por algum motivo. A ativação de recursos experimentais pode afetar o desempenho do seu navegador. Portanto, certifique-se de ativar o sinalizador do Chrome por sua conta e risco.
Portanto, este artigo é sobre como habilitar as tags do Google Chrome para testar recursos experimentais. Espero que este artigo tenha ajudado você! Por favor, compartilhe com seus amigos também. Se você tiver alguma dúvida sobre isso, deixe-nos saber na caixa de comentários abaixo.