Допустим, иногда, просматривая веб-страницы, мы натыкались на текст, которым отчаянно хотим поделиться с другими. Хотя вы можете копировать и вставлять текст с веб-сайтов, что, если вы хотите выделить фрагмент текста и поделиться им?
Для этого вам, скорее всего, понадобится фоторедактор. Однако теперь вы можете помечать цитаты с веб-сайтов и делиться ими с помощью браузера Google Chrome.
Google недавно представил новую функцию в браузере Chrome, которая позволяет пользователям легко делиться цитатами с веб-сайтов. Функция карты котировок доступна в Chrome Beta, Dev и Canary для Android.
Шаги по созданию карточек с цитатами в Google Chrome
Итак, если вы хотите получить доступ и использовать функцию Quote Card в Google Chrome, то вы читаете нужную статью. Ниже мы поделились пошаговым руководством по включению и использованию функции стилизации веб-заметок в Chrome. Давай проверим.
Шаг 1. Сначала зайдите в Google Play Store и загрузите бета-версию Chrome.
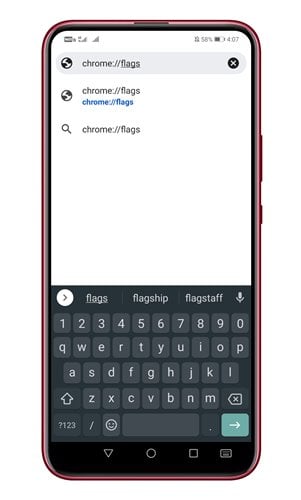
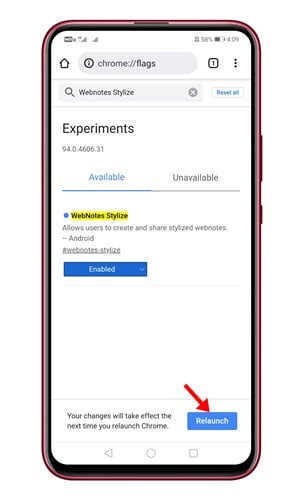
Шаг 2. В строке URL введите «Chrome: // flags»
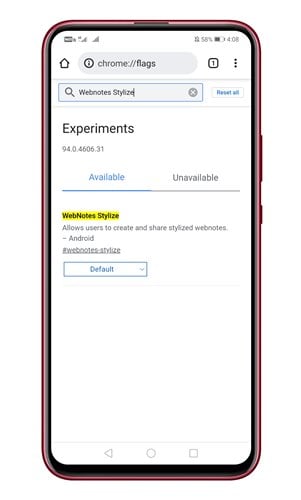
Третий шаг. На странице экспериментов Chrome найдите «Стилизация веб-заметок».
Шаг 4. Нажмите кнопку «По умолчанию» рядом с флажком Chrome и выберите "Может быть".
Шаг 5. Сделав это, нажмите на кнопку. Перезагрузить Чтобы перезапустить веб-браузер.
Шаг 6. Теперь откройте любую сеть Расположение и выберите часть текста, которым хотите поделиться. После этого нажмите кнопку « делиться ".
Расположение и выберите часть текста, которым хотите поделиться. После этого нажмите кнопку « делиться ".
Шаг 7. В меню «Поделиться» коснитесь параметра «Создать открытку» .
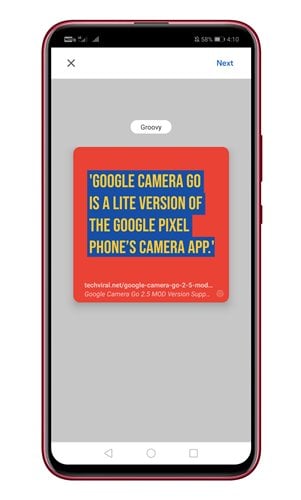
Шаг 8. На следующей странице выберите шаблон карты. На данный момент Chrome предлагает 10 шаблонов. Вы можете выбрать тот, который вам нравится.
Шаг 9. Как только вы закончите, нажмите на кнопку. التالي Поделитесь картой, где хотите.
Это! Я все. Вот как вы можете делиться ценниками в Google Chrome.
Итак, это руководство посвящено тому, как создавать карты ставок в браузере Google Chrome. Надеюсь, эта статья помогла вам! Пожалуйста, поделитесь с друзьями тоже. Если у вас есть какие-либо сомнения по этому поводу, сообщите нам об этом в поле для комментариев ниже.