Lad ikke Canvas mangel på en gradientteksteffekt stoppe dig.
Gradienter kan skabe en fantastisk effekt i dine designs. Hvis du subtilt vil fremhæve noget tekst - eller ikke vil - i dine lærredsdesigns, kan du bruge en gradienteffekt til at gøre det. Du kan ikke gå galt med farveskalaen. Det henleder naturligvis opmærksomheden på enhver genstand uden at gøre den klæbrig.
Du kan bruge en gradient med to forskellige farver eller to nuancer af samme farve. Gradvis blanding af en farve med en anden farve i en naturlig gradient er så naturligt, at det ikke virker mærkeligt. Og uanset hvilken kombination du vælger, vil det give en skarp effekt. Det giver dig også mulighed for at tilføje flere farver til dine designs i stedet for at bruge én farve. Men hvis du bruger Canva, er der en ret åbenlys hage ved din måde at tilføje gradient til tekst. Der er ingen sådan mulighed!
Så hvorfor i alverden bliver vi ved med at gøre dette? For som sædvanligt, selvom der ikke er nogen oplagt måde at få det til at ske, kan du stadig gøre det. Du mangler bare en jernbeklædt testamente og lidt tid på hænderne. Og bare rolig, det tager ikke meget tid. Bare en smule mere, end hvis der var et direkte valg.
Enhver kan bruge denne metode til at oprette gradienttekst, gratis og professionelle kontoindehavere i Canva.
Den eneste fangst!
Der er én funktion i denne løsning, som giver dig mulighed for at tilføje en gradientfarve til teksten i Canva. Du kan ikke have nogen skrifttypeindstillinger med denne metode. Du vil sidde fast med den samme skrifttype på tværs af alle design efter eget valg til gradienttekst. Men farveskalaen vil adskille dem, så det burde ikke være en stor sag.
Denne metode er også mere velegnet til titler eller anden større tekst i et design, der ikke indeholder mange tegn, da de her brugte tegn kan fylde meget. Hvad vi mener er, at du ikke kan bruge det til noget, der ligner et fjerntliggende afsnit. Med det af vejen, lad os dykke ned i det.
Tilføj en gradientfarve til teksten

Gå til canva.com og åbne fast besluttet eksisterende eller skabe et nyt design af enhver størrelse.
Gå derefter til værktøjslinjen til venstre og vælg "Elementer" fra mulighederne.
Rul ned i listen over elementer, indtil du ser "Rammer", og klik på "Vis alle" for at åbne alle de tilgængelige vinduesmuligheder.
Rul ned i rammerne, og du vil se, at der er rammer i bogstavformer samt tal, hvis du scroller gennem det fulde alfabet. Disse rammer er dem, vi vil bruge til vores designtekst. Det er derfor, vi nævnte fangsten ovenfor. Da vi vil bruge rammer og ikke tekst, kan du ikke ændre skrifttypen.
Hvis du ikke ved, hvad rammer er, eller hvordan du bruger dem i Canva, så tjek denne vejledning: Sådan tilføjer du en fotoramme i Canva.
Vælg rammerne for de tegn, teksten indeholder, og tilføj dem alle til siden. Juster derefter størrelsen og placeringen af disse rammer for at skabe din sætning. Du behøver dog ikke holde dig til tekststørrelsen. Du kan gøre det større på dette tidspunkt, da det bliver lettere at arbejde med og reducere størrelsen senere.
En ting du bør gøre, før du øger eller formindsker ordstørrelsen, er at gruppere bogstaverne. Gruppering vil give dig mulighed for at ændre størrelsen på ordet som helhed og dermed sikre, at de forskellige bogstaver i ordene ikke har forskellig størrelse. . Det kunne være en katastrofe, og det ville tage længere tid at ændre størrelsen på dem separat.
Vælg alle tegnene ved at trække markøren hen over dem, og vælg knappen "Gruppe" fra værktøjslinjen øverst i editoren.
Når det først er samlet, vil det også være lettere at lægge ordet som helhed ud. Du kan trække det hen over siden eller gå til "Position"-indstillingen og vælge en position for teksten.
Gå nu til elementindstillingen til venstre og søg efter "gradienter" fra elementerne.
Canva har en masse gradientelementer i forskellige farver og stilarter, som du kan bruge. Du kan også tilpasse gradientfarven.
Når du har valgt en gradient, skal du slippe den på alle bogstavrammer separat.
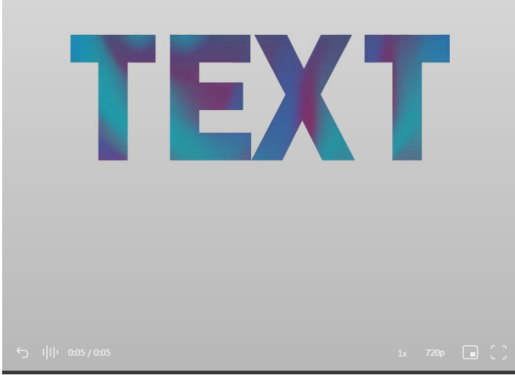
Når du har droppet gradienterne på teksten, er det tid til at lave en lille justering, så det rent faktisk giver gradienteffekten. For i øjeblikket vil der ikke være en sammenhængende gradienteffekt at tale om. Det er bare en masse farver.
Naviger til det første bogstav, og dobbeltklik på det. Gradientbilledet vil blive valgt. Du kan også ændre størrelsen på den for at øge størrelsen, hvis der er flere tegn. Jo større størrelse, jo mere plads skal du arbejde med. Træk og slip nu forløbet, så den venstre del af forløbet er på det første bogstav. Når du er tilfreds med jobbet, skal du klikke på Udført.
Gå nu til det andet bogstav, og dobbeltklik på samme måde for at vælge gradientbilledet. Tilpas størrelsen til den samme størrelse, som du brugte med det første bogstav. Træk og slip derefter, så den del af gradienten ved siden af delen i det første bogstav passer ind i det andet bogstav.
For at skabe gradienteffekten skal du derfor flytte fra venstre del af gradienten til højre i hvert efterfølgende bogstav. Så når du kommer til det sidste bogstav, skal den højre del af gradientbilledet være synlig i rammen.
Nu kan det se ud som om det kommer til at tage lang tid. Men når først du begynder at gøre det, tager det ikke mere end et par sekunder.
råd: Canva har også nogle animerede gradienteffekter. Og du kan bruge dem i dine beskeder til at skabe bølge- og hvirveleffekter. Det grundlæggende forbliver det samme, og ligesom billedet kan du lægge en venstre-til-højre gradientvideo i dine beskeder.
Tilpas farvegradienten
Selvom Canva har masser af gradientmuligheder, vil der være tidspunkter, hvor ingen af farverne matcher dit design. Dette er ikke et problem. Der er nogle gradientbilleder i Canva, som du kan tilpasse. Hvis du kan lide gradienteffekten, kan du bare ændre farverne til hvad du kan lide.
Start et nyt design med en tom side, eller tilføj en ny tom side til dit eksisterende design.
Gå derefter til Elements og vælg den farvegradient, du vil tilpasse.
Varsel: Gradienten kan kun tilpasses, hvis farveindstillingen vises på værktøjslinjen øverst i editoren. Hvis ikke, skal du vælge en ny gradient eller bruge den gradient, som den er.
Vælg gradienten, så en værktøjslinje med dens muligheder vises øverst i editoren. Hvis gradienten kan tilpasses, skal du gå til Farve på værktøjslinjen og klikke på den farve, du vil ændre. Du kan ændre alle eller nogle af gradientfarverne.
Farvepaletten åbnes til venstre. Vælg de nye farver. Vælg alle gradientfarver én efter én for at ændre dem.
Når tilpasningen er fuldført, skal du ændre størrelsen på gradienten, så den optager hele siden.
Gå nu til download-knappen og download denne nye gradient som et billede til din computer.
Hvis du tilføjer en ny side til dit eksisterende design, kan du kun downloade den side.
Gå derefter til indstillingen Uploads til venstre og klik på Upload media.
Vælg derefter Enhed for at indlæse den gradient, du lige har gemt i Canva.
Du kan nu bruge det ligesom enhver anden gradient ved at trække den til rammerne.
Gradienter kan tilføje en karakteristisk effekt til dine designs, mens de gør opmærksom på enhver vigtig tekst. Forhåbentlig vil du med denne guide være i stand til at skabe en tekst fuld af gradienter på ingen tid.