Canvaのグラデーションテキスト効果の欠如があなたを止めさせないでください。
グラデーションは、デザインに大きな効果をもたらすことができます。 キャンバスデザインでテキストを微妙に強調したい場合、または強調したくない場合は、グラデーション効果を使用して強調表示できます。 色域を間違えることはできません。 べたつかず、自然に注目を集めます。
XNUMXつの異なる色または同じ色のXNUMXつの色合いのグラデーションを使用できます。 自然なグラデーションで色を別の色と徐々にブレンドするのはとても自然なので、奇妙に見えません。 そして、どの組み合わせを選択しても、それはシュタルク効果を生み出します。 また、XNUMXつの色を使用する代わりに、デザインに色を追加することもできます。 ただし、Canvaを使用している場合は、テキストにグラデーションを追加する途中でかなり明らかな問題が発生します。 そのようなオプションはありません!
では、なぜ私たちはこれを続けているのでしょうか? なぜなら、いつものように、それを実現する明確な方法がなくても、それを実行できるからです。 あなたはただ鉄で覆われた意志とあなたの手に少しの時間を必要とします。 そして心配しないでください、それは多くの時間はかかりません。 直接の選択があった場合よりも少しだけ多くなります。
誰でもこの方法を使用して、Canvaでグラデーションテキスト、無料のプロのアカウント所有者を作成できます。
唯一のキャッチ!
この回避策には、Canvaのテキストにグラデーションカラーを追加できる機能がXNUMXつあります。 この方法ではフォントオプションを使用できません。 グラデーションテキスト用に選択したすべてのデザインで同じフォントを使用することになります。 しかし、色域はそれらを際立たせるので、大したことではないはずです。
また、この方法は、ここで使用される文字が多くのスペースを占める可能性があるため、多くの文字を含まないデザインのタイトルやその他の大きなテキストに適しています。 つまり、リモート段落のように見えるものには使用できないということです。 それが邪魔にならないように、それに飛び込みましょう。
テキストにグラデーションカラーを追加する

انن<XNUMXxDXNUMX><XNUMXxDXNUMX><XNUMXxDXNUMX><XNUMXxXNUMX>لل<XNUMXxDXNUMX><XNUMXxDXNUMX><XNUMXxDXNUMX><XNUMXxAXNUMX> canva.com 開いて 決定 既存の、または任意のサイズの新しいデザインを作成します。
次に、左側のツールバーに移動し、オプションから「アイテム」を選択します。
[フレーム]が表示されるまでアイテムのリストを下にスクロールし、[すべて表示]をクリックして、使用可能なすべてのウィンドウオプションを開きます。
フレームを下にスクロールすると、アルファベット全体をスクロールすると、数字だけでなく文字の形のフレームがあることがわかります。 これらのフレームは、デザインテキストに使用するフレームです。 これが、上記のキャッチについて言及した理由です。 テキストではなくフレームを使用するため、フォントを変更することはできません。
フレームとは何か、Canvaでの使用方法がわからない場合は、次のガイドをご覧ください。 Canvaでフォトフレームを追加する方法。
テキストに含まれる文字のフレームを選択し、それらをすべてページに追加します。 次に、これらのフレームのサイズと位置を調整して、フレーズを作成します。 ただし、テキストサイズに固執する必要はありません。 作業が簡単になり、後でサイズを小さくできるため、この時点で大きくすることができます。
ワードサイズを増減する前に行う必要があることのXNUMXつは、文字をグループ化することです。 グループ化すると、単語全体のサイズを変更できるため、単語内の異なる文字のサイズが異なることはありません。 。 それは災害になる可能性があり、それらを個別にサイズ変更すると時間がかかります。
カーソルをドラッグしてすべての文字を選択し、エディタ上部のツールバーから[グループ化]ボタンを選択します。
組み立てたら、単語全体のレイアウトも簡単になります。 ページ上でドラッグするか、[位置]オプションに移動してテキストの位置を選択できます。
次に、左側の要素オプションに移動し、要素から「グラデーション」を検索します。
Canvaには、さまざまな色やスタイルのグラデーション要素がたくさんあり、使用できます。 グラデーションの色をカスタマイズすることもできます。
グラデーションを選択したら、すべての文字フレームに個別にドロップします。
グラデーションをテキストにドロップしたら、実際にグラデーション効果が得られるように小さな調整を行います。 なぜなら、現在、一貫したグラデーション効果について話すことはないからです。 それはただの色の束です。
最初の文字に移動してダブルクリックします。 グラデーション画像が選択されます。 文字数が多い場合は、サイズを変更してサイズを大きくすることもできます。 サイズが大きいほど、より多くのスペースを処理する必要があります。 次に、グラデーションの左側が最初の文字になるように、グラデーションをドラッグアンドドロップします。 作業に満足したら、[完了]をクリックします。
次に、XNUMX番目の文字に移動し、同様に、それをダブルクリックしてグラデーション画像を選択します。 最初の文字で使用したのと同じサイズにサイズ変更します。 次に、最初の文字の部分の隣のグラデーションの部分がXNUMX番目の文字に収まるようにドラッグアンドドロップします。
したがって、グラデーション効果を作成するには、後続の各文字でグラデーションの左側から右側に移動する必要があります。 したがって、最後の文字に到達すると、グラデーション画像の右側がフレームに表示されます。
さて、これには長い時間がかかるように思われるかもしれません。 しかし、一度それを始めたら、それは数秒以上かかることはありません。
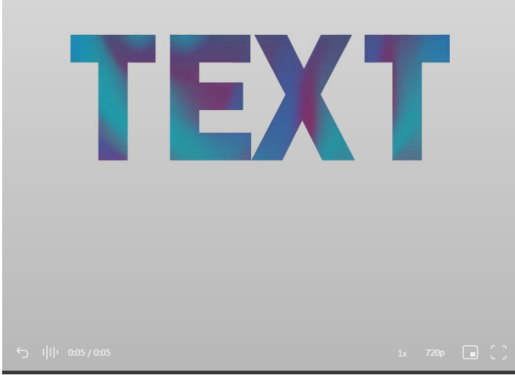
助言: Canvaにはアニメーション化されたグラデーション効果もあります。 また、メッセージで使用して、波状の渦巻き効果を作成できます。 基本は同じままで、画像のように、メッセージに左から右へのグラデーションビデオを入れることができます。
色のグラデーションをカスタマイズする
Canvaにはたくさんのグラデーションオプションがありますが、どの色もデザインに一致しない場合があります。 これは問題ではありません。 Canvaには、カスタマイズできるグラデーション画像がいくつかあります。 グラデーション効果が好きな場合は、色を好きなように変更できます。
空白のページで新しいデザインを開始するか、既存のデザインに新しい空白のページを追加します。
次に、[要素]に移動し、カスタマイズする色のグラデーションを選択します。
ملاحظة: グラデーションは、エディター上部のツールバーに色オプションが表示されている場合にのみカスタマイズできます。 そうでない場合は、新しいグラデーションを選択するか、そのグラデーションをそのまま使用します。
グラデーションを選択して、オプション付きのツールバーがエディターの上部に表示されるようにします。 グラデーションをカスタマイズできる場合は、ツールバーの[色]に移動し、変更する色をクリックします。 グラデーションの色のすべてまたは一部を変更できます。
左側にカラーパレットが開きます。 新しい色を選択します。 すべてのグラデーションカラーをXNUMXつずつ選択して変更します。
カスタマイズが完了したら、ページ全体を占めるようにグラデーションのサイズを変更します。
次に、ダウンロードボタンに移動し、この新しいグラデーションを画像としてコンピューターにダウンロードします。
既存のデザインに新しいページを追加した場合、ダウンロードできるのはそのページのみです。
次に、左側の[アップロード]オプションに移動し、[メディアのアップロード]をクリックします。
次に、[デバイス]を選択して、Canvaに保存したばかりのグラデーションを読み込みます。
フレームにドラッグすることで、他のグラデーションと同じように使用できるようになりました。
グラデーションは、重要なテキストに注意を向けながら、デザインに独特の効果を加えることができます。 このガイドがあれば、すぐにグラデーションでいっぱいのテキストを作成できるようになることを願っています。