Nu lăsați lipsa unui efect de text gradient de la Canva să vă oprească.
Gradientele pot crea un efect grozav în design-urile dvs. Dacă doriți să evidențiați subtil un text - sau nu doriți - în desenele dvs. de pânză, puteți utiliza un efect de gradient pentru a face acest lucru. Nu poți greși cu gama de culori. Atrage în mod natural atenția asupra oricărui articol fără a-l face lipicios.
Puteți folosi un gradient cu două culori diferite sau două nuanțe de aceeași culoare. Amestecarea treptat a unei culori cu o altă culoare într-un gradient natural este atât de naturală încât nu pare ciudat. Și indiferent de combinația pe care o alegeți, va produce un efect puternic. De asemenea, vă permite să adăugați mai multe culori modelelor dvs. în loc să utilizați o singură culoare. Dar dacă utilizați Canva, există o problemă destul de evidentă în modul dvs. de a adăuga gradient textului. Nu există o astfel de opțiune!
Deci, de ce naiba continuăm să facem asta? Pentru că, ca de obicei, chiar dacă nu există o modalitate evidentă de a face acest lucru, tot o poți face. Ai nevoie doar de o voință de fier și de puțin timp pe mâini. Și nu vă faceți griji, nu durează mult timp. Doar un pic mai mult decât dacă ar fi o alegere directă.
Oricine poate folosi această metodă pentru a crea text gradient, titulari de conturi gratuiti și profesioniști în Canva.
Singura captură!
Există o caracteristică în această soluție care vă permite să adăugați o culoare gradient textului din Canva. Nu puteți avea opțiuni de font cu această metodă. Veți rămâne blocat cu același font în toate modelele la alegere pentru textul în gradient. Dar gama de culori le va deosebi, așa că nu ar trebui să fie mare lucru.
De asemenea, această metodă este mai potrivită pentru titluri sau alt text mai mare într-un design care nu conține multe caractere, deoarece caracterele folosite aici pot ocupa mult spațiu. Ceea ce vrem să spunem este că nu îl puteți folosi pentru nimic care arată ca un paragraf îndepărtat. Cu asta în afara drumului, hai să ne aruncăm în ea.
Adăugați o culoare gradient textului

Mergi la canva.com și deschis determinat existente sau creați un nou design de orice dimensiune.
Apoi, accesați bara de instrumente din stânga și selectați „Articole” din opțiuni.
Derulați în jos în lista de articole până când vedeți „Cadre” și faceți clic pe „Vizualizați toate” pentru a deschide toate opțiunile disponibile pentru fereastră.
Derulați în jos cadrele și veți vedea că există cadre în formă de litere, precum și numere dacă parcurgeți întregul alfabet. Aceste rame sunt cele pe care le vom folosi pentru textul nostru de design. Acesta este motivul pentru care am menționat captura mai sus. Deoarece vom folosi cadre și nu text, nu puteți schimba fontul.
Dacă nu știți ce sunt cadrele sau cum să le utilizați în Canva, consultați acest ghid: Cum să adăugați o ramă foto în Canva.
Selectați cadrele pentru caracterele pe care le conține textul și adăugați-le pe toate în pagină. Apoi, ajustați dimensiunea și poziția acestor cadre pentru a vă crea expresia. Cu toate acestea, nu trebuie să rămâneți la dimensiunea textului. Puteți să-l măriți în acest moment, deoarece va fi mai ușor de lucrat și va reduce dimensiunea mai târziu.
Un lucru pe care ar trebui să-l faceți înainte de a crește sau a micșora dimensiunea cuvântului este gruparea literelor. Gruparea vă va permite să modificați dimensiunea cuvântului în ansamblu, asigurându-vă astfel că diferitele litere din cuvinte nu au dimensiuni diferite. . Ar putea fi un dezastru și redimensionarea lor separat ar dura mai mult.
Selectați toate caracterele trăgând cursorul peste ele și selectați butonul „Grup” din bara de instrumente din partea de sus a editorului.
Odată asamblat, așezarea cuvântului în întregime va fi, de asemenea, mai ușoară. Puteți să-l trageți pe pagină sau să mergeți la opțiunea „Poziție” și să selectați o poziție pentru text.
Acum, accesați opțiunea elemente din stânga și căutați „gradienți” din elemente.
Canva are o mulțime de elemente de gradient în diferite culori și stiluri pe care le puteți folosi. De asemenea, puteți personaliza culoarea gradientului.
După ce ați selectat un gradient, plasați-l pe toate cadrele cu litere separat.
Odată ce ați lăsat degradeurile pe text, este timpul să faceți o mică ajustare, astfel încât să dea efectiv efectul de gradient. Pentru că, în prezent, nu va exista un efect de gradient coerent despre care să vorbim. Este doar o grămadă de culori.
Navigați la prima literă și faceți dublu clic pe ea. Imaginea gradient va fi selectată. De asemenea, îl puteți redimensiona pentru a crește dimensiunea dacă există mai multe caractere. Cu cât dimensiunea este mai mare, cu atât ai mai mult spațiu pentru a lucra. Acum, trageți și plasați gradientul, astfel încât partea din stânga a gradientului să fie pe prima literă. Odată ce sunteți mulțumit de lucrare, faceți clic pe Terminat.
Acum, mergeți la a doua literă și, în mod similar, faceți dublu clic pe ea pentru a selecta imaginea cu gradient. Redimensionați-o la aceeași dimensiune pe care ați folosit-o cu prima literă. Apoi, trageți și plasați astfel încât partea de gradient de lângă partea din prima literă să se potrivească în a doua literă.
Prin urmare, pentru a crea efectul de gradient, trebuie să vă mutați din partea stângă a gradientului la dreapta în fiecare literă ulterioară. Deci, când ajungeți la ultima literă, partea dreaptă a imaginii cu gradient ar trebui să fie vizibilă în cadru.
Acum, acest lucru poate părea că va dura mult timp. Dar odată ce începi să o faci, nu va dura mai mult de câteva secunde.
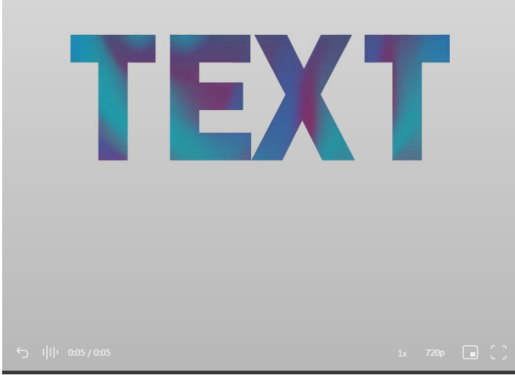
sfat: Canva are și câteva efecte de gradient animate. Și îl puteți folosi în mesajele dvs. pentru a crea efecte ondulate și vârtej. Elementele de bază vor rămâne aceleași și, la fel ca imaginea, puteți pune un videoclip gradient de la stânga la dreapta în mesajele dvs.
Personalizați gradientul de culoare
Deși Canva are o mulțime de opțiuni de gradient, vor exista momente în care niciuna dintre culori nu se potrivește cu designul tău. Aceasta nu este o problemă. Există câteva imagini în gradient în Canva pe care le puteți personaliza. Dacă vă place efectul de gradient, puteți doar să schimbați culorile în ceea ce doriți.
Începeți un nou design cu o pagină goală sau adăugați o nouă pagină goală la designul dvs. existent.
Apoi, accesați Elemente și selectați gradientul de culoare pe care doriți să îl personalizați.
Înștiințare: Gradientul este personalizabil numai dacă opțiunea de culoare apare în bara de instrumente din partea de sus a editorului. Dacă nu, alegeți un nou gradient sau utilizați acel gradient așa cum este.
Selectați gradientul astfel încât o bară de instrumente cu opțiunile sale să apară în partea de sus a editorului. Dacă gradientul este personalizabil, accesați Culoare din bara de instrumente și faceți clic pe culoarea pe care doriți să o schimbați. Puteți modifica toate sau unele dintre culorile gradientului.
Paleta de culori se va deschide în stânga. Selectați noile culori. Selectați toate culorile gradiente una câte una pentru a le schimba.
Odată ce personalizarea este finalizată, redimensionați gradientul astfel încât să ocupe întreaga pagină.
Acum, accesați butonul de descărcare și descărcați acest nou gradient ca imagine pe computer.
Dacă adăugați o pagină nouă la designul dvs. existent, puteți descărca numai pagina respectivă.
Apoi, accesați opțiunea Încărcări din stânga și faceți clic pe Încărcare media.
Apoi selectați Dispozitiv pentru a încărca gradientul pe care tocmai l-ați salvat în Canva.
Acum îl puteți folosi la fel ca orice alt gradient trăgându-l pe cadre.
Gradientele pot adăuga un efect distinctiv modelelor tale, în timp ce atrage atenția asupra oricărui text important. Sperăm că, cu acest ghid, veți putea crea un text plin de degrade în cel mai scurt timp.