Пусть вас не останавливает отсутствие в Canva эффекта градиентного текста.
Градиенты могут создать отличный эффект в вашем дизайне. Если вы хотите тонко выделить текст - или не хотите - в своих проектах холста, вы можете использовать для этого эффект градиента. Вы не ошибетесь с цветовым охватом. Он естественным образом привлекает внимание к любому предмету, не делая его липким.
Вы можете использовать градиент двух разных цветов или двух оттенков одного цвета. Постепенное смешивание цвета с другим цветом в естественном градиенте настолько естественно, что не кажется странным. И независимо от того, какую комбинацию вы выберете, она произведет потрясающий эффект. Это также позволяет вам добавлять больше цветов к вашим дизайнам вместо использования одного цвета. Но если вы используете Canva, есть довольно очевидная проблема с добавлением градиента к тексту. Нет такого варианта!
Итак, почему мы продолжаем это делать? Потому что, как обычно, даже если нет очевидного способа сделать это, вы все равно можете это сделать. Вам просто нужна железная воля и немного свободного времени. И не волнуйтесь, это не займет много времени. Чуть больше, чем если бы был прямой выбор.
Любой желающий может использовать этот метод для создания градиентного текста, будь то бесплатные и профессиональные владельцы аккаунтов в Canva.
Единственная загвоздка!
В этом обходном пути есть одна функция, которая позволяет добавлять цвет градиента к тексту в Canva. У вас не может быть никаких вариантов шрифта с этим методом. Вы будете придерживаться одного и того же шрифта во всех выбранных вами дизайнах для градиентного текста. Но цветовая гамма будет их выделять, так что это не должно иметь большого значения.
Кроме того, этот метод больше подходит для заголовков или другого более крупного текста в дизайне, который не содержит большого количества символов, поскольку используемые здесь символы могут занимать много места. Мы имеем в виду, что вы не можете использовать его для всего, что выглядит как удаленный абзац. Разобравшись с этим, давайте погрузимся в это.
Добавьте к тексту градиентный цвет

Перейти к canva.com и открыть определенный существующие или создать новый дизайн любого размера.
Затем перейдите на панель инструментов слева и выберите «Элементы» из опций.
Прокрутите список элементов вниз, пока не увидите «Фреймы», и нажмите «Просмотреть все», чтобы открыть все доступные параметры окна.
Прокрутите рамки вниз, и вы увидите, что есть рамки в форме букв, а также чисел, если вы прокрутите весь алфавит. Эти рамки мы будем использовать для текста нашего дизайна. Вот почему мы упомянули уловку выше. Поскольку мы будем использовать рамки, а не текст, вы не можете изменить шрифт.
Если вы не знаете, что такое фреймы и как их использовать в Canva, ознакомьтесь с этим руководством: Как добавить фоторамку в Canva.
Выберите рамки для символов, содержащихся в тексте, и добавьте их все на страницу. Затем отрегулируйте размер и положение этих рамок, чтобы создать свою фразу. Однако не обязательно придерживаться размера текста. На этом этапе вы можете увеличить его, так как с ним будет легче работать, а позже уменьшите размер.
Прежде чем увеличивать или уменьшать размер слова, вам следует сгруппировать буквы. Группировка позволит вам изменить размер слова в целом, таким образом гарантируя, что разные буквы в словах не имеют разного размера. . Это могло быть катастрофой, и изменение их размера по отдельности заняло бы больше времени.
Выделите все символы, перетащив их курсором, и нажмите кнопку «Сгруппировать» на панели инструментов в верхней части редактора.
После сборки выкладывать слово в целом также будет проще. Вы можете перетащить его по странице или перейти к опции «Положение» и выбрать положение для текста.
Теперь перейдите к параметру элементов слева и найдите «градиенты» в элементах.
В Canva есть множество градиентных элементов разных цветов и стилей, которые вы можете использовать. Вы также можете настроить цвет градиента.
Выбрав градиент, поместите его на все рамки с буквами отдельно.
После того, как вы добавили градиенты к тексту, самое время внести небольшую корректировку, чтобы она действительно давала эффект градиента. Потому что в настоящее время не будет упоминания об эффекте когерентного градиента. Это просто набор цветов.
Перейдите к первой букве и дважды щелкните ее. Будет выбрано градиентное изображение. Вы также можете изменить его размер, чтобы увеличить размер, если есть больше символов. Чем больше размер, тем больше у вас места для работы. Теперь перетащите градиент так, чтобы левая часть градиента находилась на первой букве. Когда вы будете удовлетворены работой, нажмите Готово.
Теперь перейдите ко второй букве и аналогичным образом дважды щелкните по ней, чтобы выбрать изображение градиента. Измените его размер до того же размера, что и для первой буквы. Затем перетащите так, чтобы часть градиента рядом с частью первой буквы вошла во вторую букву.
Следовательно, чтобы создать эффект градиента, вам нужно переходить от левой части градиента к правой в каждой последующей букве. Поэтому, когда вы дойдете до последней буквы, правая часть изображения градиента должна быть видна в кадре.
Может показаться, что это займет много времени. Но как только вы начнете это делать, это займет не больше нескольких секунд.
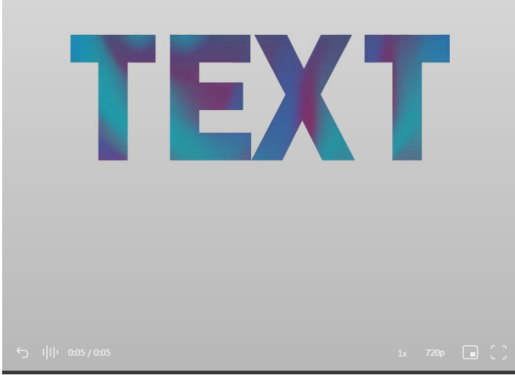
Совет: Canva также имеет несколько эффектов анимированного градиента. И вы можете использовать его в своих сообщениях для создания эффектов волнистости и завихрения. Основы останутся прежними, и, как и на картинке, вы можете добавить в свои сообщения видео с градиентом слева направо.
Настроить цветовой градиент
Хотя в Canva есть множество вариантов градиента, будут случаи, когда ни один из цветов не будет соответствовать вашему дизайну. Это не является проблемой. В Canva есть несколько градиентных изображений, которые вы можете настроить. Если вам нравится эффект градиента, вы можете просто изменить цвета на все, что вам нравится.
Начните новый дизайн с пустой страницы или добавьте новую пустую страницу к существующему дизайну.
Затем перейдите в «Элементы» и выберите цветовой градиент, который хотите настроить.
ملاحظة: Градиент можно настроить, только если параметр цвета отображается на панели инструментов в верхней части редактора. Если нет, выберите новый градиент или используйте его как есть.
Выберите градиент, чтобы панель инструментов с ее параметрами появилась в верхней части редактора. Если градиент можно настроить, перейдите в раздел «Цвет» на панели инструментов и щелкните цвет, который нужно изменить. Вы можете изменить все или некоторые цвета градиента.
Слева откроется цветовая палитра. Выберите новые цвета. Выделите все цвета градиента один за другим, чтобы изменить их.
После завершения настройки измените размер градиента так, чтобы он занимал всю страницу.
Теперь перейдите к кнопке загрузки и загрузите этот новый градиент как изображение на свой компьютер.
Если вы добавите новую страницу к существующему дизайну, вы сможете загрузить только эту страницу.
Затем перейдите к параметру «Загрузки» слева и нажмите «Загрузить мультимедиа».
Затем выберите «Устройство», чтобы загрузить только что сохраненный в Canva градиент.
Теперь вы можете использовать его, как любой другой градиент, перетаскивая его на рамки.
Градиенты могут добавить отличительный эффект к вашему дизайну, привлекая внимание к любому важному тексту. Надеюсь, с помощью этого руководства вы сможете быстро создать текст, полный градиентов.