อย่าปล่อยให้การไม่มีเอฟเฟกต์ข้อความไล่ระดับของ Canva หยุดคุณ
การไล่ระดับสีสามารถสร้างเอฟเฟกต์ที่ยอดเยี่ยมในการออกแบบของคุณได้ ถ้าคุณต้องการเน้นข้อความบางส่วน (หรือไม่ต้องการ) ในการออกแบบแคนวาสของคุณอย่างละเอียด คุณสามารถใช้เอฟเฟกต์การไล่ระดับสีเพื่อทำเช่นนั้นได้ คุณไม่สามารถผิดพลาดกับขอบเขตสีได้ โดยธรรมชาติจะดึงความสนใจไปที่รายการใดๆ โดยไม่ทำให้ไม่มีรสนิยมที่ดี
คุณสามารถใช้การไล่ระดับสีที่มีสีต่างกันสองสีหรือสองสีอ่อนที่มีสีเดียวกัน การค่อยๆ ผสมสีกับอีกสีหนึ่งในการไล่ระดับสีตามธรรมชาตินั้นดูเป็นธรรมชาติมากจนดูไม่แปลก และไม่ว่าคุณจะเลือกชุดค่าผสมใด นอกจากนี้ยังช่วยให้คุณสามารถเพิ่มสีสันให้กับงานออกแบบของคุณแทนที่จะใช้สีเดียว แต่ถ้าคุณใช้ Canva มีอุปสรรค์ที่ชัดเจนในการเพิ่มการไล่ระดับสีให้กับข้อความ ไม่มีตัวเลือกดังกล่าว!
เหตุใดเราจึงทำเช่นนี้ต่อไป? เพราะเช่นเคย แม้จะไม่มีวิธีที่ชัดเจนในการทำให้มันเกิดขึ้น คุณยังสามารถทำมันได้ คุณแค่ต้องการเจตจำนงเหล็กและใช้เวลาเพียงเล็กน้อยในมือของคุณ และไม่ต้องกังวล ใช้เวลาไม่นาน เพียงเล็กน้อยมากกว่าถ้ามีทางเลือกโดยตรง
ใครๆ ก็ใช้วิธีนี้เพื่อสร้างข้อความไล่ระดับ เจ้าของบัญชีแบบมืออาชีพและฟรีใน Canva
จับอย่างเดียว!
วิธีแก้ปัญหานี้มีคุณลักษณะหนึ่งที่ช่วยให้คุณสามารถเพิ่มสีแบบไล่ระดับให้กับข้อความใน Canva คุณไม่สามารถมีตัวเลือกแบบอักษรด้วยวิธีนี้ คุณจะติดอยู่กับแบบอักษรเดียวกันในทุกการออกแบบที่คุณเลือกสำหรับข้อความไล่ระดับ แต่ขอบเขตสีจะทำให้พวกมันแตกต่างออกไป ดังนั้นจึงไม่น่าจะเป็นเรื่องใหญ่
นอกจากนี้ วิธีนี้เหมาะสำหรับชื่อเรื่องหรือข้อความขนาดใหญ่อื่นๆ ในการออกแบบที่มีอักขระไม่มากนัก เนื่องจากอักขระที่ใช้ในที่นี้อาจใช้พื้นที่ได้มาก สิ่งที่เราหมายถึงคือคุณไม่สามารถใช้กับสิ่งที่ดูเหมือนย่อหน้าระยะไกลได้ ออกไปให้พ้นทางกันเถอะ
เพิ่มสีไล่ระดับให้กับข้อความ

แอนติคลา อิลลิ canva.com และเปิด มุ่งมั่น ที่มีอยู่หรือสร้างการออกแบบใหม่ทุกขนาด
ถัดไป ไปที่แถบเครื่องมือทางด้านซ้ายและเลือก "รายการ" จากตัวเลือก
เลื่อนลงมาในรายการจนกว่าคุณจะเห็น "เฟรม" แล้วคลิก "ดูทั้งหมด" เพื่อเปิดตัวเลือกหน้าต่างที่มีอยู่ทั้งหมด
เลื่อนกรอบลงมา แล้วคุณจะพบว่ามีกรอบที่มีรูปร่างเป็นตัวอักษรและตัวเลข หากคุณเลื่อนดูตัวอักษรทั้งหมด เฟรมเหล่านี้เป็นเฟรมที่เราจะใช้สำหรับข้อความออกแบบของเรา นี่คือเหตุผลที่เรากล่าวถึงการจับข้างต้น เนื่องจากเราจะใช้เฟรมไม่ใช่ข้อความ คุณไม่สามารถเปลี่ยนแบบอักษรได้
หากคุณไม่รู้ว่าเฟรมคืออะไรหรือใช้งานอย่างไรใน Canva ให้อ่านคู่มือนี้: วิธีใส่กรอบรูปใน Canva
เลือกเฟรมสำหรับอักขระในข้อความและเพิ่มทั้งหมดลงในเพจ ถัดไป ปรับขนาดและตำแหน่งของเฟรมเหล่านี้เพื่อสร้างวลีของคุณ อย่างไรก็ตาม คุณไม่จำเป็นต้องยึดติดกับขนาดตัวอักษร คุณสามารถทำให้ใหญ่ขึ้นได้ในตอนนี้ เนื่องจากจะใช้งานได้ง่ายขึ้นและลดขนาดลงในภายหลัง
สิ่งหนึ่งที่คุณควรทำก่อนที่จะเพิ่มหรือลดขนาดคำคือการจัดกลุ่มตัวอักษร การจัดกลุ่มจะทำให้คุณสามารถเปลี่ยนขนาดของคำโดยรวมได้ ดังนั้นจึงมั่นใจได้ว่าตัวอักษรที่ต่างกันในคำจะมีขนาดไม่ต่างกัน . นั่นอาจเป็นหายนะและการปรับขนาดแยกกันจะใช้เวลานานกว่า
เลือกอักขระทั้งหมดโดยลากเคอร์เซอร์ไปขวาง แล้วเลือกปุ่ม "กลุ่ม" จากแถบเครื่องมือที่ด้านบนของตัวแก้ไข
เมื่อประกอบเข้าด้วยกันแล้ว การวางคำโดยรวมก็จะง่ายขึ้นด้วย คุณสามารถลากข้ามหน้า หรือไปที่ตัวเลือก "ตำแหน่ง" และเลือกตำแหน่งของข้อความ
ไปที่ตัวเลือกองค์ประกอบทางด้านซ้ายและค้นหา "การไล่ระดับสี" จากองค์ประกอบ
Canva มีองค์ประกอบการไล่ระดับสีจำนวนมากในสีและสไตล์ต่างๆ ที่คุณสามารถใช้ได้ คุณยังสามารถปรับแต่งการไล่ระดับสีได้อีกด้วย
หลังจากเลือกการไล่ระดับสีแล้ว ให้วางลงบนกรอบตัวอักษรทั้งหมดแยกกัน
เมื่อคุณวางการไล่ระดับสีลงบนข้อความแล้ว ก็ถึงเวลาทำการปรับเปลี่ยนเล็กน้อยเพื่อให้มีผลการไล่ระดับสีจริงๆ เพราะในตอนนี้ จะไม่มีเอฟเฟกต์การไล่ระดับที่สอดคล้องกันให้พูดถึง มันเป็นแค่พวงของสี
ไปที่ตัวอักษรตัวแรกแล้วดับเบิลคลิก ภาพไล่ระดับจะถูกเลือก คุณยังสามารถปรับขนาดเพื่อเพิ่มขนาดได้หากมีอักขระมากขึ้น ยิ่งมีขนาดใหญ่ขึ้นเท่าใด คุณก็ยิ่งต้องทำงานด้วยพื้นที่มากขึ้นเท่านั้น ตอนนี้ ลากและวางการไล่ระดับสีเพื่อให้ส่วนด้านซ้ายของการไล่ระดับสีอยู่ที่ตัวอักษรตัวแรก เมื่อคุณพอใจกับงานแล้ว ให้คลิก เสร็จสิ้น
ตอนนี้ ไปที่ตัวอักษรตัวที่สอง และในทำนองเดียวกัน ดับเบิลคลิกเพื่อเลือกภาพการไล่ระดับสี ปรับขนาดให้เป็นขนาดเดียวกับที่คุณใช้กับตัวอักษรตัวแรก จากนั้นลากและวางเพื่อให้ส่วนของการไล่ระดับสีถัดจากส่วนในตัวอักษรตัวแรกพอดีกับตัวอักษรตัวที่สอง
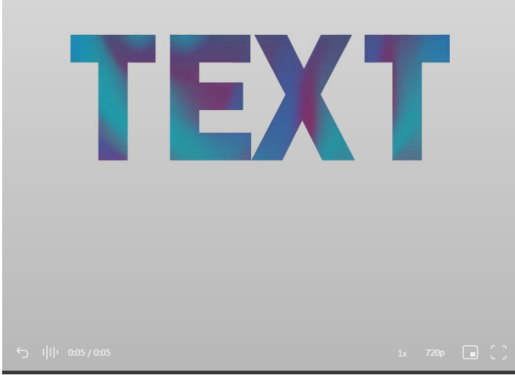
ดังนั้น ในการสร้างเอฟเฟกต์การไล่ระดับสี คุณต้องย้ายจากส่วนด้านซ้ายของการไล่ระดับสีไปทางขวาในตัวอักษรแต่ละตัวที่ตามมา ดังนั้นเมื่อคุณไปถึงตัวอักษรตัวสุดท้าย ส่วนด้านขวาของภาพแบบไล่ระดับควรมองเห็นได้ในกรอบ
ตอนนี้ดูเหมือนว่าจะใช้เวลานาน แต่เมื่อคุณเริ่มทำ จะใช้เวลาไม่เกินสองสามวินาที
ชื่อ: Canva ยังมีเอฟเฟกต์การไล่ระดับสีแบบเคลื่อนไหวอีกด้วย และคุณสามารถใช้มันในข้อความของคุณเพื่อสร้างเอฟเฟกต์คลื่นและหมุนวน พื้นฐานจะยังคงเหมือนเดิม และเช่นเดียวกับรูปภาพ คุณสามารถใส่วิดีโอไล่ระดับจากซ้ายไปขวาในข้อความของคุณได้
ปรับแต่งการไล่ระดับสี
แม้ว่า Canva จะมีตัวเลือกการไล่ระดับสีมากมาย แต่ก็มีบางครั้งที่ไม่มีสีใดที่ตรงกับการออกแบบของคุณ นี่ไม่ใช่ปัญหา. มีรูปภาพไล่ระดับสีใน Canva ที่คุณปรับแต่งได้ ถ้าคุณชอบเอฟเฟกต์การไล่ระดับสี คุณสามารถเปลี่ยนสีได้ตามต้องการ
เริ่มการออกแบบใหม่ด้วยหน้าเปล่า หรือเพิ่มหน้าเปล่าใหม่ให้กับการออกแบบที่มีอยู่ของคุณ
จากนั้นไปที่ Elements แล้วเลือกการไล่ระดับสีที่คุณต้องการปรับแต่ง
ชื่อ: การไล่ระดับสีจะกำหนดเองได้ก็ต่อเมื่อตัวเลือกสีปรากฏในแถบเครื่องมือที่ด้านบนของตัวแก้ไข หากไม่เป็นเช่นนั้น ให้เลือกการไล่ระดับสีใหม่หรือใช้การไล่ระดับสีตามที่เป็นอยู่
เลือกการไล่ระดับสีเพื่อให้แถบเครื่องมือที่มีตัวเลือกปรากฏขึ้นที่ด้านบนของตัวแก้ไข หากปรับแต่งการไล่ระดับสีได้ ให้ไปที่สีในแถบเครื่องมือแล้วคลิกสีที่คุณต้องการเปลี่ยน คุณสามารถเปลี่ยนสีการไล่ระดับสีทั้งหมดหรือบางส่วนได้
จานสีจะเปิดขึ้นทางด้านซ้าย เลือกสีใหม่. เลือกสีการไล่ระดับสีทั้งหมดทีละสีเพื่อเปลี่ยน
เมื่อปรับแต่งเสร็จแล้ว ให้ปรับขนาดการไล่ระดับสีเพื่อให้ครอบคลุมทั้งหน้า
ไปที่ปุ่มดาวน์โหลดและดาวน์โหลดการไล่ระดับสีใหม่นี้เป็นรูปภาพลงในคอมพิวเตอร์ของคุณ
หากคุณเพิ่มหน้าใหม่ให้กับการออกแบบที่มีอยู่ คุณสามารถดาวน์โหลดหน้านั้นได้เท่านั้น
จากนั้นไปที่ตัวเลือกอัปโหลดทางด้านซ้ายแล้วคลิกอัปโหลดสื่อ
จากนั้นเลือกอุปกรณ์เพื่อโหลดการไล่ระดับสีที่คุณเพิ่งบันทึกไว้ใน Canva
ตอนนี้คุณสามารถใช้งานได้เหมือนกับการไล่ระดับสีอื่น ๆ โดยการลากลงบนเฟรม
การไล่ระดับสีสามารถเพิ่มเอฟเฟกต์ที่โดดเด่นให้กับการออกแบบของคุณ ในขณะที่ดึงดูดความสนใจไปที่ข้อความที่สำคัญ หวังว่าด้วยคำแนะนำนี้ คุณจะสามารถสร้างข้อความที่เต็มไปด้วยการไล่ระดับสีได้ในเวลาไม่นาน