Hãy thừa nhận rằng đôi khi, trong khi duyệt web, chúng tôi bắt gặp một văn bản mà chúng tôi rất muốn chia sẻ với người khác. Mặc dù bạn có thể sao chép và dán văn bản từ các trang web, nhưng nếu bạn muốn đánh dấu và chia sẻ một đoạn văn bản thì sao?
Vì vậy, rất có thể bạn sẽ cần một trình chỉnh sửa ảnh. Tuy nhiên, giờ đây bạn có thể gắn thẻ và chia sẻ trích dẫn từ các trang web bằng trình duyệt Google Chrome
Google gần đây đã giới thiệu một tính năng mới trong trình duyệt Chrome cho phép người dùng dễ dàng chia sẻ các trích dẫn từ các trang web. Tính năng thẻ báo giá có sẵn trong Chrome Beta, Dev và Canary dành cho Android.
Các bước tạo thẻ báo giá trong Google Chrome
Vì vậy, nếu bạn muốn truy cập và sử dụng tính năng Thẻ báo giá trong Google Chrome, thì bạn đang đọc đúng bài viết. Dưới đây, chúng tôi đã chia sẻ hướng dẫn từng bước về cách bật và sử dụng tính năng Webnotes Stylize trong Chrome. Hãy kiểm tra.
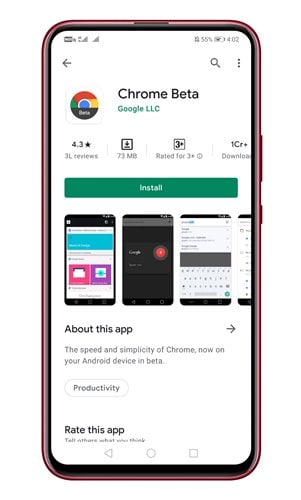
Bước 1. Trước tiên, hãy truy cập Cửa hàng Google Play và tải xuống phiên bản Chrome Beta.
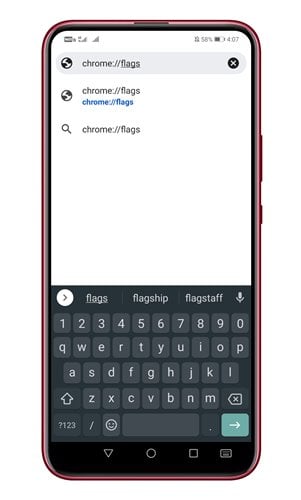
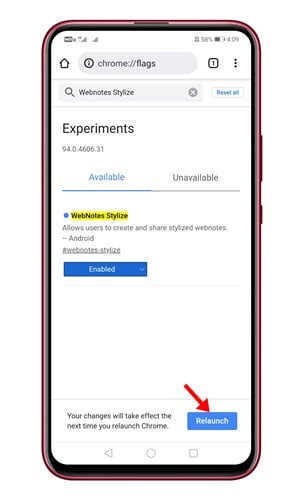
Bước 2. Trong thanh URL, nhập Chrome://flags
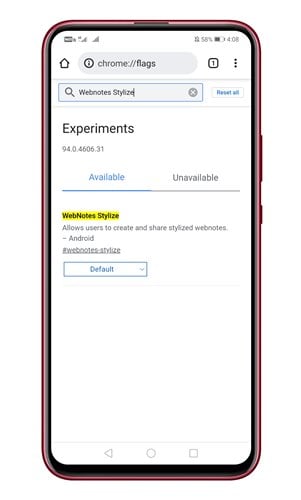
Bước thứ ba. Trên trang Thử nghiệm Chrome, hãy tìm kiếm "Webnotes Stylize".
Bước 4. Nhấn nút "Mặc định" bên cạnh cờ Chrome và chọn "Có lẽ".
Bước 5. Sau khi hoàn tất, hãy nhấp vào nút. Khởi động lại Để khởi động lại trình duyệt web.
Bước 6. Bây giờ hãy mở bất kỳ trang web nào Vị trí và chọn phần văn bản bạn muốn chia sẻ. Sau đó, nhấn nút “ chia sẻ ".
Vị trí và chọn phần văn bản bạn muốn chia sẻ. Sau đó, nhấn nút “ chia sẻ ".
Bước 7. Từ menu Chia sẻ, hãy nhấn vào một tùy chọn “Tạo thẻ” .
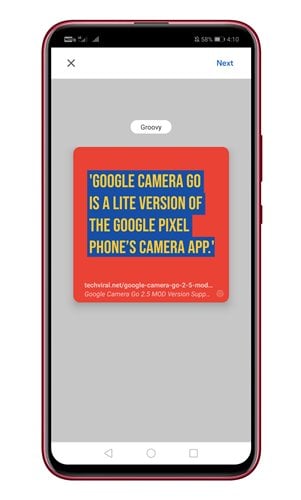
Bước 8. Trên trang tiếp theo, hãy chọn một mẫu thẻ. Hiện tại, Chrome cung cấp 10 mẫu. Bạn có thể chọn một trong những bạn thích.
Bước 9. Khi bạn đã hoàn tất, hãy nhấp vào nút. tiếp theo Chia sẻ thẻ bất cứ nơi nào bạn muốn.
Đây là! Tôi đã hoàn thành. Đây là cách bạn có thể chia sẻ thẻ giá trên Google Chrome.
Vì vậy, hướng dẫn này là tất cả về cách tạo thẻ giá thầu trên trình duyệt Google Chrome. Hy vọng bài viết này đã giúp bạn! Hãy chia sẻ với bạn bè của bạn quá. Nếu bạn có bất kỳ nghi ngờ nào về điều này, hãy cho chúng tôi biết trong khung bình luận bên dưới.